Flutter SDK
SDK Installation
Package Installation
pubspec Setup
pubspec SetupPlease add the following dependency under the dependencies block in your pubspec.yaml file
dependencies:
airbridge_flutter_sdk: 3.3.0Open Terminal at the topmost level of the project and execute the following command.
flutter pub getThe Airbridge Flutter SDK supports
>= Flutter 1.20.0and>= Dart 2.12.0
Project Setup
airbridge.json
airbridge.json- Please add the following under the
flutter/assetsblock in yourpubspec.yamlfile.
flutter:
assets:
- assets/airbridge.json- Create an
assets/airbridge.jsonfile at the topmost level of the project. - Configure settings in JSON format.
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"locationCollectionEnabled": false,
"trackingAuthorizeTimeoutSeconds": 0,
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET"
}iOS Setup
Add the following code to the ios/[Project Name]/AppDelegate.m file.
import airbridge_flutter_sdk
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
AirbridgeFlutter.initSDK(appName: "YOUR_APP_NAME", appToken: "YOUR_APP_TOKEN", withLaunchOptions: launchOptions)
}#import <airbridge_flutter_sdk/AirbridgeFlutter.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[AirbridgeFlutter initSDKWithAppName:@"APP_NAME" appToken:@"APP_TOKEN" withLaunchOptions:launchOptions];
}
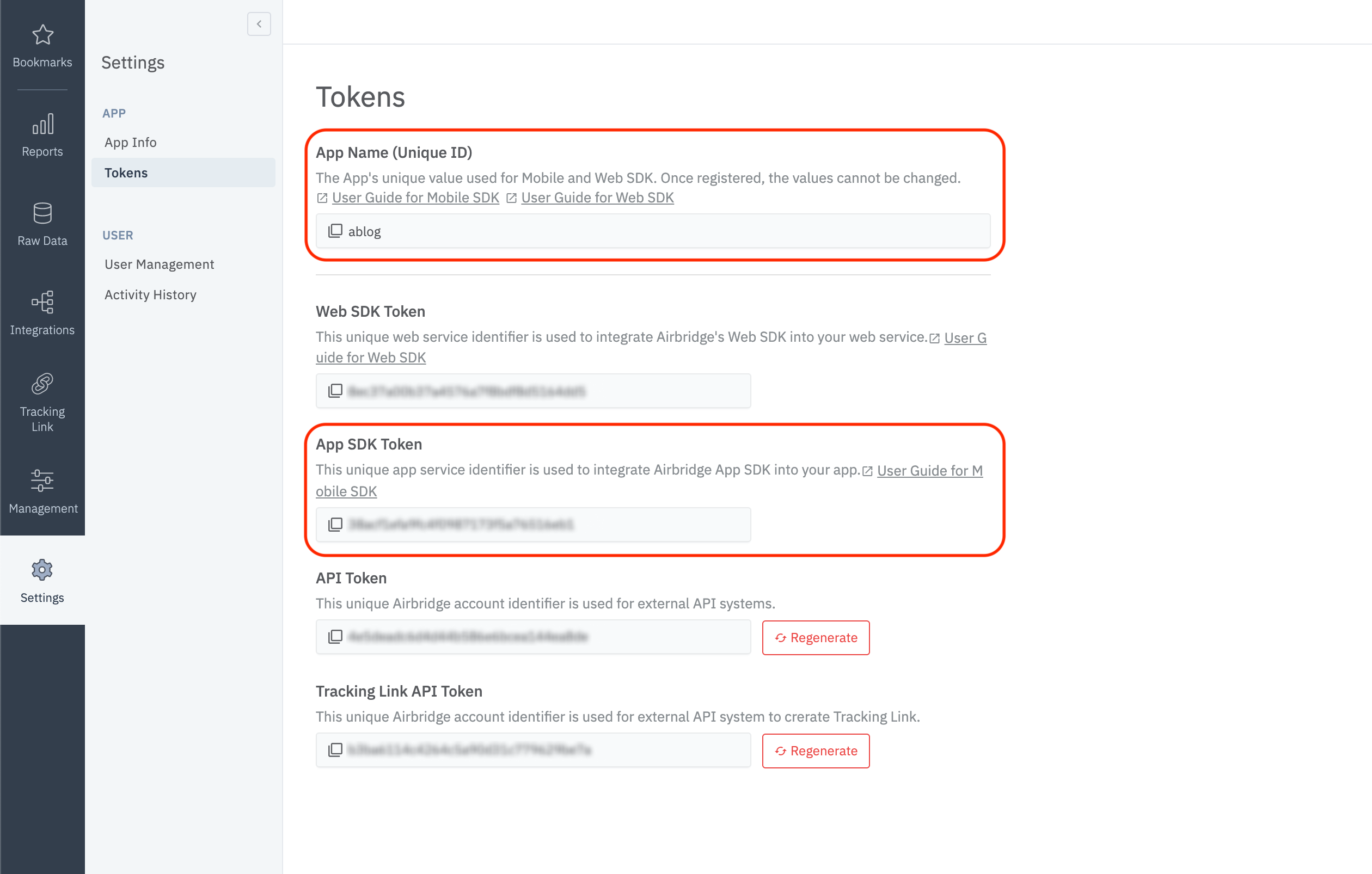
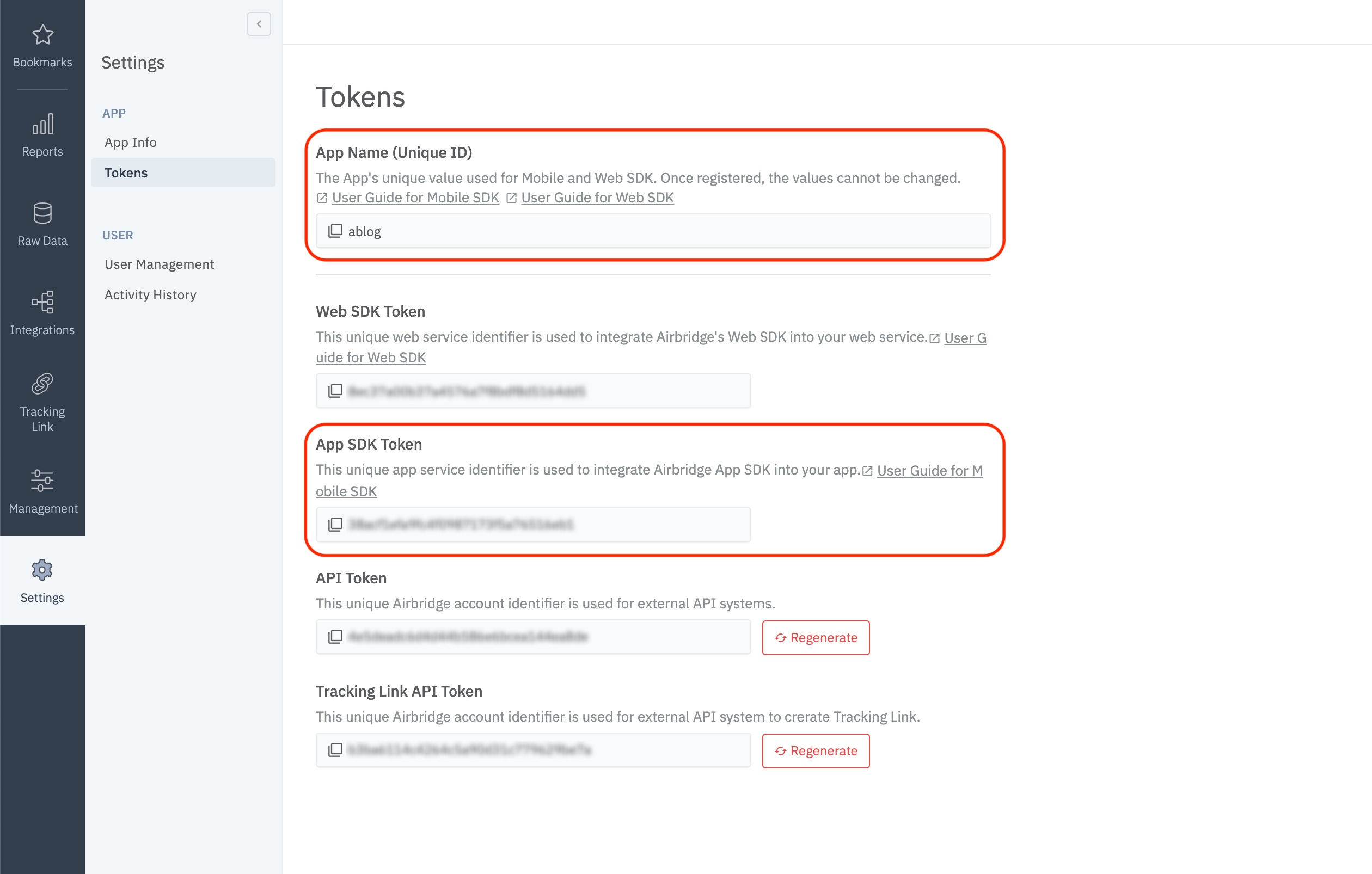
APP_NAMEcan be found on the dashboard atSettings → Tokens → App Name.
APP_TOKENcan be found on the dashboard atSettings → Tokens → App SDK Token.

Android Setup
Add the following code to the onCreate function within the android/app/src/main/java/.../MainApplication.java file.
import co.ab180.airbridge.flutter.AirbridgeFlutter;
import io.flutter.app.FlutterApplication;
public class MainApplication extends FlutterApplication {
@Override
public void onCreate() {
super.onCreate();
AirbridgeFlutter.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN");
}
}import co.ab180.airbridge.flutter.AirbridgeFlutter
import io.flutter.app.FlutterApplication
class MainApplication: FlutterApplication() {
override fun onCreate() {
super.onCreate()
AirbridgeFlutter.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN")
}
}
APP_NAMEcan be found on the dashboard atSettings → Tokens → App Name.
APP_TOKENcan be found on the dashboard atSettings → Tokens → App SDK Token.

Register the MainApplication class created above in the AndroidManifest.xml file.
<application
android:name=".MainApplication"
...>
...
</application>Common Settings
airbridge.json
- Add an
airbridge.jsonfile to the project folder. - Configure settings in JSON format.
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"locationCollectionEnabled": false,
"trackingAuthorizeTimeoutSeconds": 0,
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET",
"logLevel": "warning"
}
trackingAuthorizeTimeoutSecondsin the above code is the default value (0). Please adjust accordingly depending on your user experience and ATT prompt settings. Refer to ]Tracking Authorize Timeout Settings for more details.
| Name | Type | Default | Description |
|---|---|---|---|
sessionTimeoutSeconds | Number | 300 | An app open event will not be sent when the app is reopened within the designated period. |
autoStartTrackingEnabled | Boolean | true | When set to false, no events will be sent until |
userInfoHashEnabled | Boolean | true | When set to false, user email and user phone information are sent without being hashed. |
trackAirbridgeLinkOnly | Boolean | false | When set to true, deep link events are sent only when app is opened with an Airbridge deep link. |
facebookDeferredAppLinkEnabled | Boolean | false | When set to true and the Facebook SDK is installed, Facebook Deferred App Link data is collected. |
locationCollectionEnabled | Boolean | false | When set to true, location information is collected. (Android Only) Two permissions must be allowed in AndroidManifest.xml |
trackingAuthorizeTimeoutSeconds | Number | 0 | When timeout is set, Install event is delayed until |
sdkSignatureSecretID | String | null | Protects against SDK spoofing. Both sdkSignatureSecretID and sdkSignatureSecret values must be applied. |
sdkSignatureSecret | String | null | Protects against SDK spoofing. Both sdkSignatureSecretID and sdkSignatureSecret values must be applied. |
logLevel | String | warning | Adjusts the log record level for Airbridge. |
Testing the SDK
Check if install events are sent when the application is installed and opened.
Check in the Airbridge Dashboard
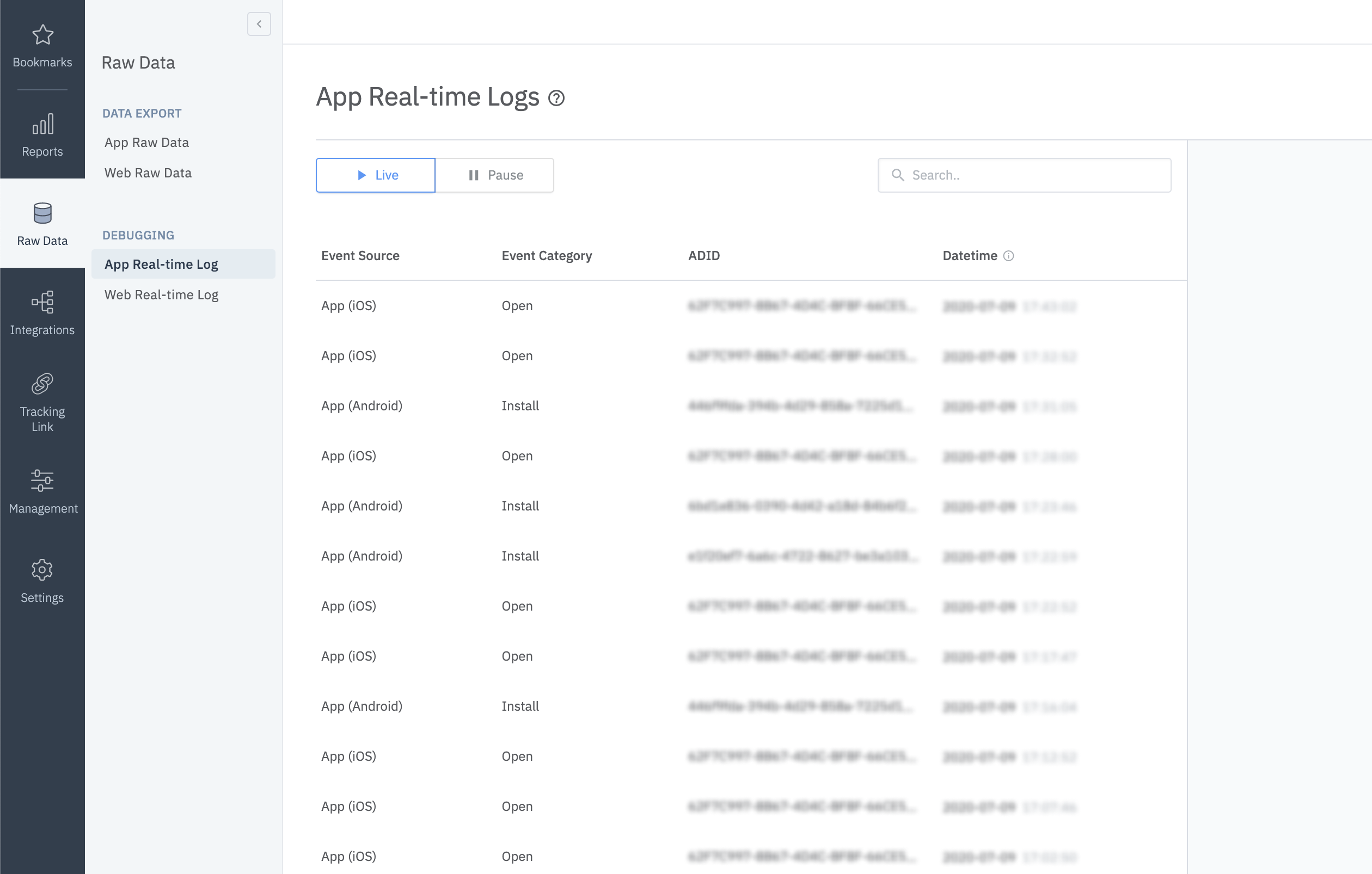
Events from the Airbridge SDK are shown at the "Airbridge Dashboard → Raw Data → App Real-time Logs".
- Go to
Airbridge Dashboard → Raw Data → App Real-time Logs. - Search for the device's ADID (IDFA, IDFV, GAID).

Logs may be delayed for up to 5 minutes.
Deep Link Setup
Dashboard Setup
Please refer to the guides below to setup your deep links in the Airbridge dashboard.
Project Setup
iOS Deep Link Setup
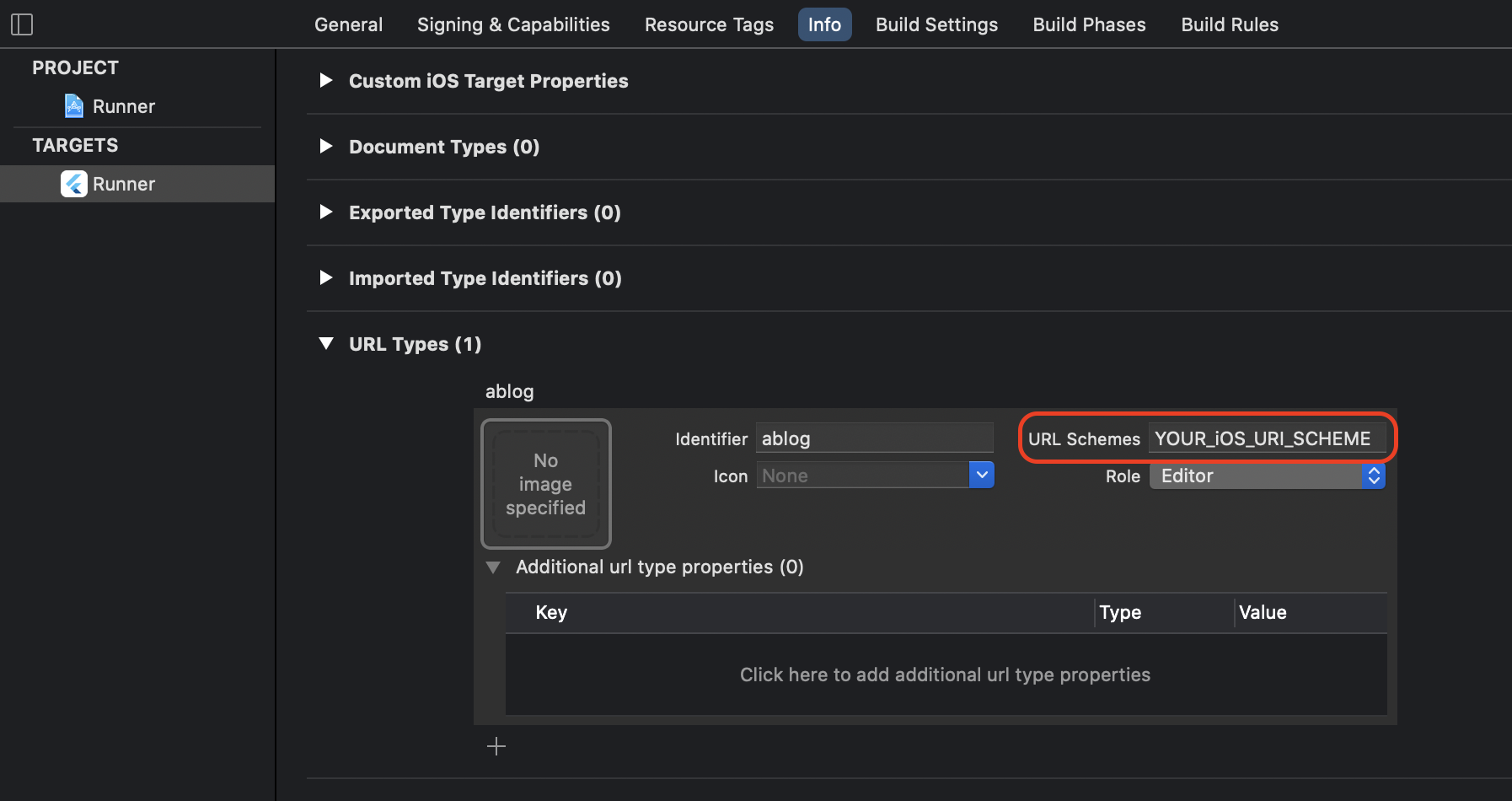
- URL Scheme Setup
- Go to "Xcode → Project file → Info → URL Types".
- From the Airbridge dashboard, copy "iOS URI Scheme" to Xcode's "URL Schemes". (Do not include
://)

- Universal Link Setup
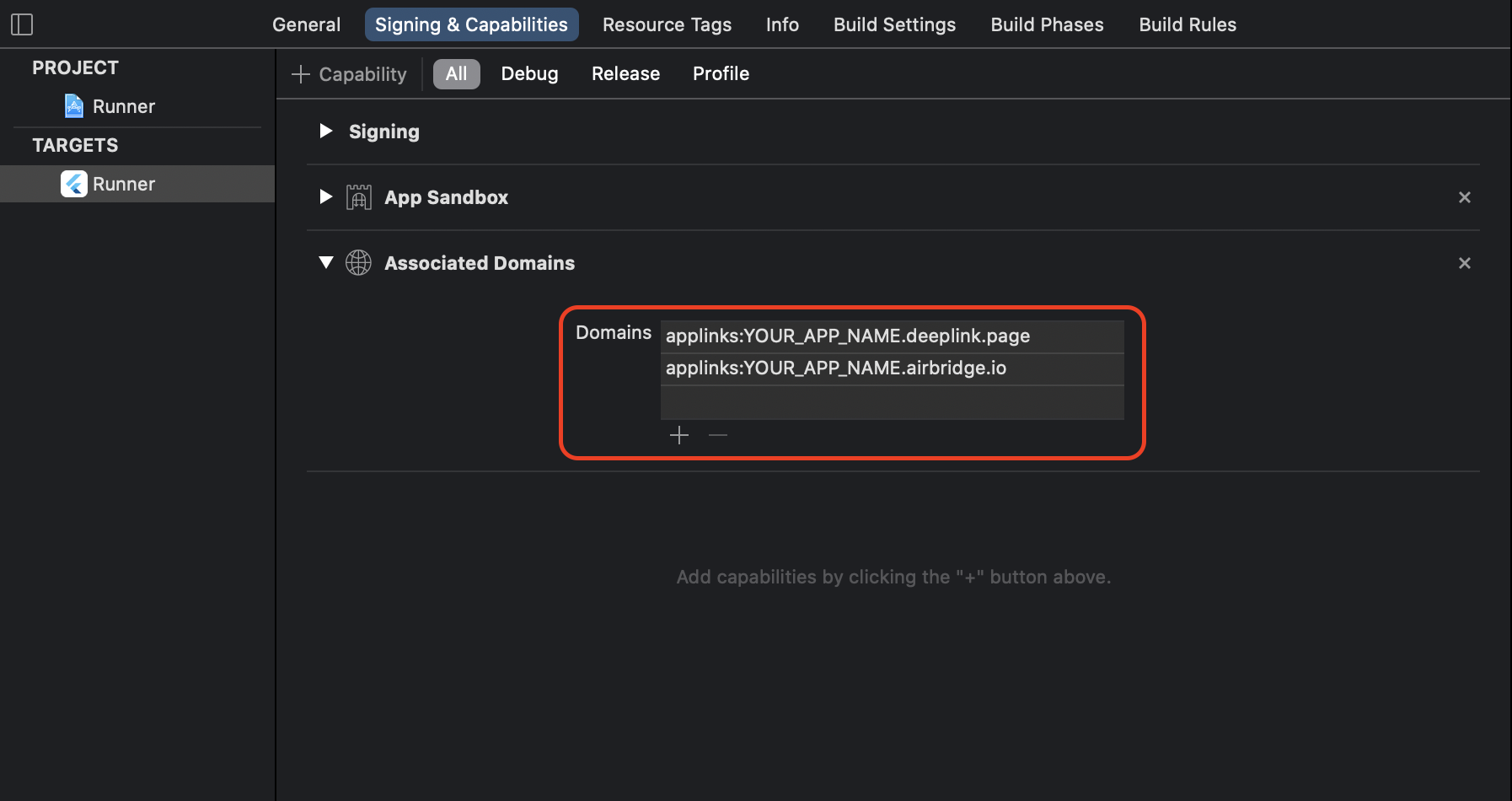
- Go to "Xcode → Project file → Signing & Capabilities".
- Click "+ Capability" and add "Associated Domains".
- Add
applinks:YOUR_APP_NAME.airbridge.ioto "Associated Domains". - Add
applinks:YOUR_APP_NAME.deeplink.pageto "Associated Domains".

YOUR_APP_NAMEcan be found at the "Airbridge dashboard → Settings → Tokens → App Name".
Please refer to Troubleshooting → Webcredentials if you want to use the autofill feature.
- AppDelegate Setup
- Open
ios/[Project name]/AppDelegate. - Add the following methods. (
handleUniversalLink,handleURLSchemeDeeplink)
override func application(
_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void
) -> Bool {
if let universalLink = userActivity.webpageURL {
AirbridgeFlutter.deeplink.handleUniversalLink(universalLink)
}
return true
}
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
AirbridgeFlutter.deeplink.handleURLSchemeDeeplink(url)
return true
}- (BOOL)application:(UIApplication*)application
continueUserActivity:(NSUserActivity*)userActivity
restorationHandler:(void (^)(NSArray* _Nullable))restorationHandler
{
[AirbridgeFlutter.deeplink handleUniversalLink:userActivity.webpageURL];
return YES;
}
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey, id>*)options
{
[AirbridgeFlutter.deeplink handleURLSchemeDeeplink:url];
return YES;
}Android Deep Link Setup
- AndroidManifest.xml Setup
- Open AndroidManifest.xml
- Add the following intent-filter to the activity that will process the deep link.
<activity ...>
...
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.deeplink.page" />
<data android:scheme="https" android:host="YOUR_APP_NAME.deeplink.page" />
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
<data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_APP_URI_SCHEME" />
</intent-filter>
...
</activity>Enter your app name at
YOUR_APP_NAME.
Enter your scheme value set in the Airbridge dashboard atYOUR_APP_URI_SCHEME. (e.g.abc://)
- MainActivity Setup
Insert the following code to the android/app/src/main/java/.../MainActivity.java file.
@Override
protected void onResume() {
super.onResume();
AirbridgeFlutter.processDeeplink(intent);
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
}override fun onResume() {
super.onResume()
AirbridgeFlutter.processDeeplink(intent)
}
override fun onNewIntent(intent: Intent) {
super.onNewIntent(intent)
setIntent(intent)
}Callback Setup
Register a function that will be called whenever a "deep link" or a "deferred deep link" opens the application.
Airbridge.deeplink.setDeeplinkListener((deeplink) {
// airbridge deeplink = SCHEME://...
print('$deeplink');
});If
setDeeplinkListeneris called from themainfunction, make sure thatWidgetsFlutterBinding.ensureInitialized();is called first.
Custom Domain (Optional)
Please refer to the below guides to setup your custom domain with Airbridge.
Test Deep Link
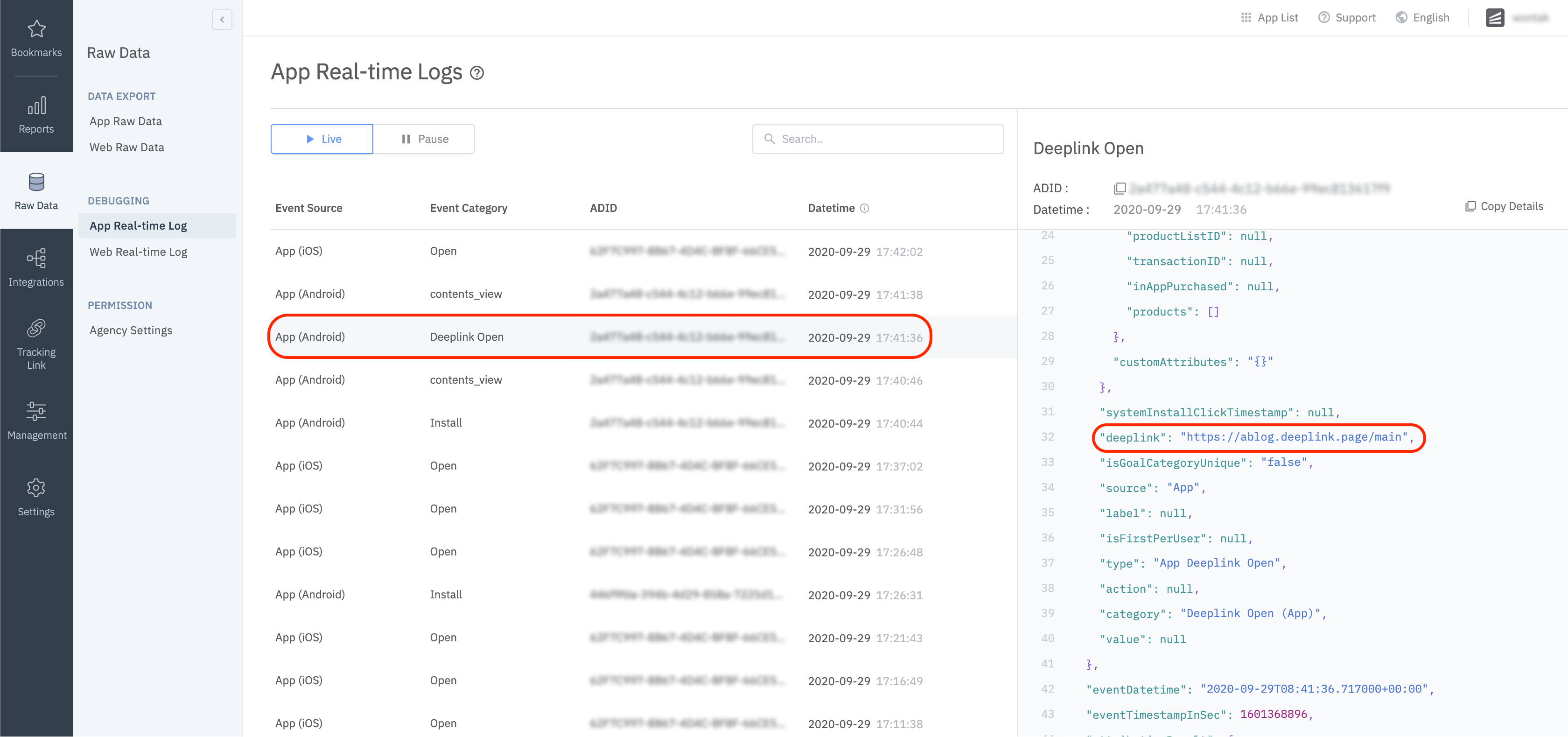
Click on your URI scheme to test if your deep link has been properly set up in the Airbridge SDK.
YOUR_APP_URI_SCHEME://
The results will show on the "Airbridge dashboard → Row Data → App Real-time Log" tab if everything is working.

User Setup
User Identifier Setup
User Identifier Setup
To measure the fragmented contributions of users between web and app, Airbridge collects the following user identifier information.
- User Email: Email address
- User Phone: Phone number
- User ID: Unique User ID (The ID value that specifies the user must be the same in both web and mobile)
- User Alias: Identifiers that can represent users (e.g. loyalty program ID, affiliate integrated ID, etc)
The user's email and phone numbers are hashed (SHA256) by default and then sent to servers.
You can set the user identifier as below for the Airbridge Flutter SDK.
Airbridge.state.setUser(
User(
id: 'personID',
email: '[email protected]',
phone: '1(123)123-1234',
alias: {
'alias_key': 'alias_value',
},
)
);| Name | Description | Limitations |
|---|---|---|
id | User ID | |
User email | Hashed by default | |
phone | User phone number | Hashed by default |
alias | User alias |
|
Once the user identifier has been configured, all events will be forwarded with the corresponding identity information.
The user identifier properties can be reset or overwritten through user events.
Below is an example of how a particular field can be updated.
Airbridge.state.updateUser( User( id: 'sam1234', ) );
User Attribute Setup
Additional user attributes can be used for more accurate Multi-Touch Attribution (MTA) analyses, additional internal data analyses, and linking third-party solutions.
Airbridge.state.setUser(
User(
attributes: {
'attr_key': 'attr_value',
},
)
);| Name | Description | Limitations |
|---|---|---|
attributes | User attribute |
|
The user attribute information can be reset or overwritten through user events.
Testing
Make sure that your user information settings are being properly sent through the SDK.
- Configure user identifier information.
- Send an event using the SDK.
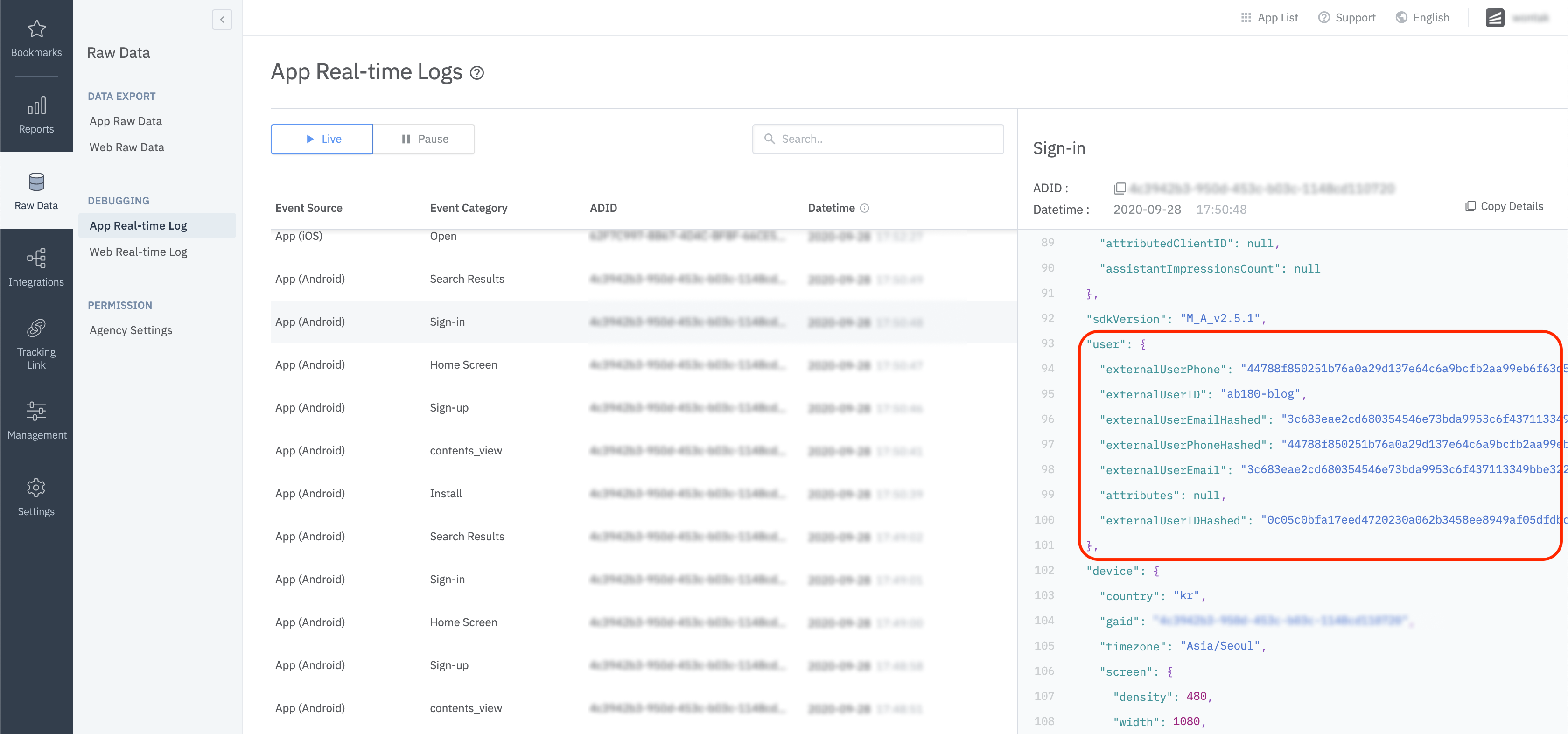
- Click the event at "Airbridge dashboard → Raw Data → App Real-time Logs"
- Check if the user information is correctly sent under the
userblock.

Device Setup
Setup Device Alias
Setup a device alias through the Airbridge SDK. The alias will be sustained even after the app closes, unless otherwise deleted.
Airbridge.setDeviceAlias("ADD_YOUR_KEY", "AND_YOUR_VALUE");
Airbridge.removeDeviceAlias("DELETE_THIS_KEY");
Airbridge.clearDeviceAlias();setDeviceAlias(key: string, value: string) | Add the key value pair to the device identifier. |
removeDeviceAlias(key: string) | Delete the corresponding device alias. |
clearDeviceAlias() | Delete all device aliases. |
Event Setup
When important user actions occur, in-app events can be sent to measure performance by channel.
All event parameters are optional. However, more information about the event will help provide a more accurate analysis.
action,label,value,customAttributesandsemanticAttributescan be used for event options.
| Name | Type | Description |
|---|---|---|
Event Category | String | Name of the event |
Event Action | String | Event attribute 1 |
Event Label | String | Event attribute 2 |
Event Value | Float | Event attribute value |
Custom Attributes | Map<String, Object> | Custom attributes |
Semantic Attributes | Semantic Attributes Class | Semantic attributes |
static void trackEvent(String category, [ AirbridgeEventOption? option ]) {
event.trackEvent(category, option);
}User Events
Send user events with the SDK.
action,label,value,customAttributesandsemanticAttributescan be used for user events.
Sign Up
User identifiers are set with
setUserand then sent withAirbridgeCategory.SIGN_UPfor user sign ups.
Airbridge.state.setUser(User(
ID: 'personID1',
email: '[email protected]',
phone: '1(123)123-1234',
));
Airbridge.trackEvent(AirbridgeCategory.SIGN_UP);Sign In
User identifiers are set with
setUserand then sent withAirbridgeCategory.SIGN_INfor user sign ins.
Airbridge.state.setUser(User(
ID: 'personID1',
email: '[email protected]',
phone: '1(123)123-1234',
));
Airbridge.trackEvent(AirbridgeCategory.SIGN_IN);Sign Out
Send the sign out event with
AirbridgeCategory.SIGN_OUT, and then reset the user identifiers withAirbridge.state.setUser({}).
Airbridge.trackEvent(AirbridgeCategory.SIGN_OUT);
Airbridge.state.setUser(User());All user identifier properties will disappear after
sign outis called.
E-commerce Events
Send e-commerce events with the SDK.
action,label,value,customAttributesandsemanticAttributescan be used for e-commerce events.
It is possible to include product information usingsemanticAttributes. Custom key values can be used as well as the pre-defined values.
View Home Screen
Airbridge.trackEvent(AirbridgeCategory.HOME_VIEW);View Product Detail
Airbridge.event.trackEvent(
AirbridgeCategory.PRODUCT_DETAILS_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'Coke Zero',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
},
]
}
));View Product List
Airbridge.event.trackEvent(
AirbridgeCategory.PRODUCT_DETAILS_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.PRODUCT_LIST_ID: 'ID-1234567890',
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'Coke Zero',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: 'burger_cheese_double',
AirbridgeProduct.NAME: 'Double Cheeseburger',
AirbridgeProduct.PRICE: 3.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));View Search Result
Airbridge.event.trackEvent(
AirbridgeCategory.SEARCH_RESULT_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.QUERY: 'product',
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'product A',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: 'burger_cheese_double',
AirbridgeProduct.NAME: 'product B',
AirbridgeProduct.PRICE: 3.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));Add To Cart
Airbridge.event.trackEvent(
AirbridgeCategory.ADD_TO_CART,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.CART_ID: 'ID-1234567890',
AirbridgeAttributes.CURRENCY: 'USD',
AirbridgeAttributes.TOTAL_VALUE: 5.98,
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'Coke Zero',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: 'burger_cheese_double',
AirbridgeProduct.NAME: 'Double Cheeseburger',
AirbridgeProduct.PRICE: 3.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));Purchase
Airbridge.event.trackEvent(
AirbridgeCategory.ORDER_COMPLETED,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.TRANSACTION_ID: 'transactionID-purchase',
AirbridgeAttributes.CURRENCY: 'USD',
AirbridgeAttributes.TOTAL_VALUE: 5.98,
AirbridgeAttributes.IN_APP_PURCHASED: true,
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: 'coke_zero',
AirbridgeProduct.NAME: 'Coke Zero',
AirbridgeProduct.PRICE: 1.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: 'burger_cheese_double',
AirbridgeProduct.NAME: 'Double Cheeseburger',
AirbridgeProduct.PRICE: 3.99,
AirbridgeProduct.CURRENCY: 'USD',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));To configure and deliver
Semantic Attributesdirectly, please refer to this guide.
Verify Event Transmission
Make sure that the events are being properly sent through the SDK.
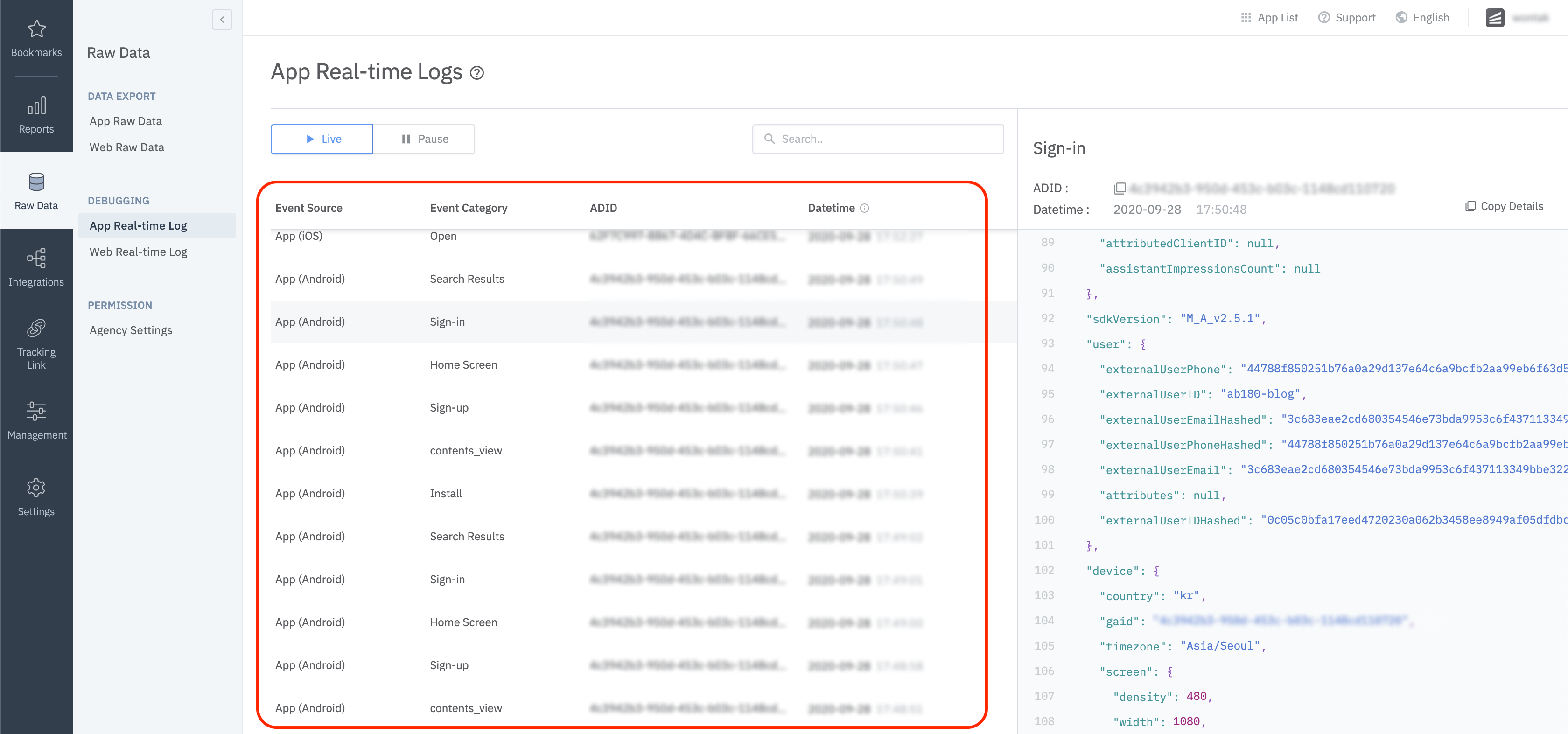
- Send an event with the SDK.
- Check if the event shows up at "Airbridge dashboard → Raw Data → App Real-time Logs".

Advanced Setup
Please refer to the below guide for advanced settings.
SDK Signature Setup
Protection against SDK spoofing is possible once you set your SDK Signature.
This feature is available for the Airbridge Flutter SDK v3.2.0 and above.
- Add the following lines in the airbridge.json file.
{
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET"
}Please ask your CSM for the "SDK Signature Secret ID" and "SDK Signature Secret" values.
Uninstall Tracking
This feature is available only for Flutter SDK v3.0.2+.
- Airbridge Android SDK v2.6.0+
- Airbridge iOS SDK v1.28.2+
Please refer to this guide for details.
Send Push Token
Airbridge.registerPushToken(token);Forward the push token to Airbridge using the registerPushToken method.
Make sure the notification is not shown on the device if the remote message value is airbridge-uninstall-tracking.
Hybrid App Setup
While basic events (e.g. "install", "open", "deep link open") can be automatically tracked by only installing the Flutter SDK in your hybrid app, in-app events (e.g. sign-up, purchase, etc.) cannot be tracked as they are actually in-browser events that occur within a website of the WebView environment. Airbridge provides a simpler way to track in-app events by enabling the Flutter SDK to automatically pull all events from the web SDK that is installed on the website of the WebView environment. This replaces the hassle of having to create bridge functions between native and WebView environments.
Airbridge.createWebInterface(
webToken: 'YOUR_WEB_TOKEN',
postCommandFunction: (arg) {
return """...""";
});You can control the web interface using Airbridge.createWebInterface. Refer to the Flutter Hybrid App Integration Guide for details.
Troubleshooting
Update 2.X.X → 3.X.X
The event API has been replaced to the below.
static void trackEvent(String category, [ AirbridgeEventOption? option ]) {
event.trackEvent(category, option);
}Refer to the Flutter 3.X.X migration guide for details.
Bitcode Compile Error
An error like below may occur when creating iOS builds with Flutter SDK v3.0.1+.
ld: XCFrameworkIntermediates/AirBridge/AirBridge.framework/AirBridge(AirBridge-arm64-master.o)' does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE)Flutter SDK v3.0.1+ uses Airbridge iOS SDK v1.28.0+, and Bitcode is no longer supported. Please refer to the Bitcode compile error guide for more details.
settings.gradle (Android only)
settings.gradle (Android only)If a Plugin project ... not found. Please update settings.gradle error occurs, please edit the android/settings.gradle file as below.
include ':app'
def flutterProjectRoot = rootProject.projectDir.parentFile.toPath()
def plugins = new Properties()
def pluginsFile = new File(flutterProjectRoot.toFile(), '.flutter-plugins')
if (pluginsFile.exists()) {
pluginsFile.withReader('UTF-8') { reader -> plugins.load(reader) }
}
plugins.each { name, path ->
def pluginDirectory = flutterProjectRoot.resolve(path).resolve('android').toFile()
include ":$name"
project(":$name").projectDir = pluginDirectory
}Could not find or use auto-linked library...
Flutter issue: https://github.com/flutter/flutter/issues/16049
Airbridge Flutter SDK is a Swift plugin, and Flutter has an issue when a 100% Objective C project uses the Swift Plugin.
Click File → New > File... → Swift File to create an empty Swift file and a bridge header.
Issue does not exist with an "Objective C & Swift Project" or a "100% Swift Project".
Update 1.X.X to 2.X.X
- iOS
- Change the
AirbridgeFLclasses toAirbridgeFlutterin theAppDelegatefile.
- Android
- Change the
AirbridgeFLclasses toAirbridgeFlutterinMainApplicationandMainActivity. - Change the
processDeeplinkDatamethod toprocessDeeplinkinMainActivity.
Updated 8 months ago

