React Native SDK
SDK 설치
패키지 설치
npm
npm 을 이용하여 Airbridge 의 react-native SDK 를 설치해주세요.
npm install --save airbridge-react-native-sdkreact-native link or cocoapods
아래와 같은 명령어를 실행해주세요.
cd ios
pod installreact-native link airbridge-react-native-sdk프로젝트 설정
import
프로젝트의 index.js 에 아래와 같은 코드를 통해 SDK 객체를 획득 해주세요.
import Airbridge from 'airbridge-react-native-sdk';Android
MainApplication.java
android/app/src/main/java/.../MainApplication.java 파일의 onCreate 함수에 아래와 같은 코드를 추가해주세요.
import co.ab180.airbridge.reactnative.AirbridgeRN;
//...
@Override
public void onCreate() {
super.onCreate();
AirbridgeRN.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN");
...
}'YOUR_APP_NAME' 은 대시보드의 'App Setting > 앱 기본정보' 에서 확인할 수 있습니다.
'YOUR_APP_TOKEN' 은 대시보드의 'App Setting > 토큰 관리' 에서 확인할 수 있습니다.
iOS
AppDelegate.m
ios/[프로젝트 이름]/AppDelegate.m 파일의 import 부분에 아래와 같은 코드를 추가해주세요.
#import <AirbridgeRN/AirbridgeRN.h>import AirbridgeRNios/[프로젝트 이름]/AppDelegate.m 파일의 application:didFinishLaunchingWithOptions: 함수에 아래와 같은 코드를 추가해주세요.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[AirbridgeRN getInstance:@"YOUR_APP_TOKEN" appName:@"YOUR_APP_NAME" withLaunchOptions:launchOptions];
...
}func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
AirbridgeRN.getInstance("YOUR_APP_TOKEN", appName:"YOUR_APP_NAME", withLaunchOptions:launchOptions)
}'YOUR_APP_NAME' 은 대시보드의 'App Setting > 앱 기본정보' 에서 확인할 수 있습니다.
'YOUR_APP_TOKEN' 은 대시보드의 'App Setting > 토큰 관리' 에서 확인할 수 있습니다.
공통 설정
airbridge.json
- 프로젝트 폴더에
airbridge.json파일을 생성해주세요. - JSON 형식으로 설정값을 넣어주세요.
React Native 0.59.X 이하 버전을 사용하는 경우, 아래 설정도 필요합니다.
- Xcode > Project 파일 > Build Phases > Copy Bundle Resources 로 이동해주세요.
+버튼을 눌러 airbridge.json 파일을 추가해주세요.
Example
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET",
"locationCollectionEnabled": false,
"trackingAuthorizeTimeoutSeconds": 30000,
"logLevel": "warning"
}위 코드 중
trackingAuthorizeTimeoutSeconds값은 Tracking Authorized Timeout 시간의 기본 값인 30000밀리초(ms)입니다. 실제로 활용할 때는 반드시 앱의 UX(사용자 경험)와 ATT 프롬프트 설정에 맞게 값을 바꿔야 합니다. Tracking Authorized Timeout에 관한 추가적인 내용은 React Native SDK 가이드 하단의 Tracking Authorize Timeout 설정 (iOS 전용)을 참고 바랍니다.
SDK 설치 확인
앱을 설치하고 실행 했을때 Install 이벤트가 전송되는지 확인해주세요.
대시보드로 확인
SDK 에서 발생한 Event 들은 에어브릿지 대시보드 > Raw Data > App Real-time Logs 에 출력됩니다.
- 에어브릿지 대시보드 >
Raw Data>App Real-time Logs항목을 클릭해 주세요. 검색어 입력에iOS IDFA또는Android GAID를 입력해 주세요.
로그 노출은 최대 5분 가량 지연될 수 있습니다.
SDK 설정 옵션
| 이름 | 타입 | 기본값 | 설명 |
|---|---|---|---|
| sessionTimeoutSeconds | Number | 300 | 설정한 세션기간 내에 유저가 앱을 재실행하는 경우에는, 같은 세션으로 판단하여 앱 실행 이벤트를 전송하지 않습니다. |
| autoStartTrackingEnabled | Boolean | true | false로 설정하면, Airbridge.state.startTracking()을 호출하기 전까지 이벤트를 전송하지 않습니다. |
| userInfoHashEnabled | Boolean | true | false로 설정하면, User Email 및 User Phone 정보를 Hash하지 않고 이벤트를 전송합니다. |
| trackAirbridgeLinkOnly | Boolean | false | true로 설정하면, Airbridge 딥링크로 앱이 열린 경우에만 딥링크 이벤트를 전송합니다. |
| facebookDeferredAppLinkEnabled | Boolean | false | true로 설정하고 Facebook SDK가 설치되어 있으면, Facebook Deferred AppLink를 수집합니다. |
| locationCollectionEnabled | Boolean | false | true로 설정하면, 해당 기기의 위치 정보를 수집합니다. (Android 전용) 사용하기 위해서는 AndroidManifest.xml에 아래 2개 권한이 필요합니다. android.permission.ACCESS_FINE_LOCATION, android.permission.ACCESS_COARSE_LOCATION |
| trackingAuthorizeTimeoutSeconds | Number | 30 | timeout을 설정하면, 설치 이벤트를 전송하기 전에 timeout만큼 추적 허용 선택창이 선택될 때까지 기다립니다. (iOS 전용) |
| sdkSignatureSecretID | String | null | SDK spoofing 방지 기능을 동작합니다. 발급 받은 SDK Signature Secret ID, Secret key가 동시에 적용되어야 합니다. |
| sdkSignatureSecret | String | null | SDK spoofing 방지 기능을 동작합니다. 발급 받은 SDK Signature Secret ID, Secret key가 동시에 적용되어야 합니다. |
| logLevel | String | warning | Airbridge log 출력 level을 설정합니다. logLevel: "debug" | "info" | "warning" | "error" | "fault" |
딥링크 설정
대시보드 설정
딥링크 설정을 위해 에어브릿지 대시보드에서 아래 가이드에 따라 진행해주세요.
프로젝트 설정
Javascript
setDeeplinkListener
딥링크 또는 지연된 딥링크 가 발생할 때 마다 호출되는 함수를 등록합니다.
Airbridge.deeplink.setDeeplinkListener((deeplink) => {
// `딥링크` 또는 `지연된 딥링크` 가 발생했을 때, 작동할 코드
// deeplink = YOUR_SCHEME://...
console.log(deeplink);
});App 을 여는 모든 Deeplink 들은 Deeplink Callback 에 전달됩니다.
Deeplink 들 중, Airbridge 를 통한 Deeplink 는 Airbridge 대시보드의 iOS URI Scheme 에 입력한 YOUR_SCHEME://... 형태로 전달됩니다.
Android
AndroidManifest.xml
android/app/src/main/AndroidManifest.xml 파일의 MainActivity 영역에 아래와 같은 android:launchMode, intent-filter 문장을 삽입해주세요.
<activity android:name=".MainActivity"
android:launchMode="singleTask"
...>
<intent-filter android:autoVerify="true">
</intent-filter>
<intent-filter android:autoVerify="true">
</intent-filter>
<intent-filter>
</intent-filter>
</activity>YOUR_APP_NAME 에 앱 이름을 입력해주세요.
YOUR_SCHEME 부분에 대시보드에서 설정한 scheme 값을 입력해주세요.
MainActivity.java
android/app/src/main/java/.../MainActivity.java 파일에 다음 코드를 삽입해주세요.
@Override
protected void onResume() {
super.onResume();
AirbridgeRN.processDeeplinkData(getIntent());
}
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
}iOS
Scheme
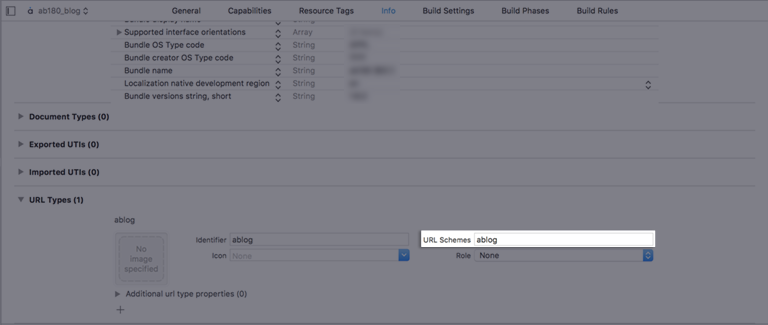
- Xcode > Project 파일 > Info > URL Types 로 이동해주세요.
- identifier 와 URL Schemes 에
대시보드에서 설정한 scheme 값을 넣어주세요.

://값을 없애고 넣어주세요.
Universal Link
- Xcode > Project 파일 > Signing & Capabilities > Associated Domains 로 이동해주세요.
+버튼을 눌러applinks:YOUR_APP_NAME.airbridge.io를 추가해주세요.+버튼을 눌러applinks:YOUR_APP_NAME.deeplink.page를 추가해주세요.
YOUR_APP_NAME은 대시보드의 'App Setting > 앱 기본정보' 에서 확인할 수 있습니다.
AppDelegate.m
Scheme
ios/[프로젝트 이름]/AppDelegate.m파일을 열어주세요.- 아래 코드를 추가해주세요.
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey, id>*)options
{
NSLog(@"openURL : %@", url);
[AirbridgeRN.deeplink handleURLSchemeDeeplink:url];
return YES;
}func application(_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool
{
NSLog(@"openURL : %@", url)
AirbridgeRN.deeplink()?.handleURLSchemeDeeplink(url)
return true
}- iOS 8.x 또는 그 이전 버전을 target 한다면 아래와 같은 코드를 추가로 적어주세요.
- (BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
{
NSLog(@"openURL : %@", url);
[AirbridgeRN.deeplink handleURLSchemeDeeplink:url];
return YES;
}func application(_ application: UIApplication,
open url: URL,
sourceApplication: String?,
annotation: Any) -> Bool
{
NSLog(@"openURL : %@", url)
AirbridgeRN.deeplink()?.handleURLSchemeDeeplink(url);
return true;
}Universal Link
ios/[프로젝트 이름]/AppDelegate.m파일을 열어주세요.- 아래 코드를 추가해주세요.
- (BOOL)application:(UIApplication*)application
continueUserActivity:(NSUserActivity*)userActivity
restorationHandler:(void (^)(NSArray* _Nullable))restorationHandler
{
NSLog(@"continueUserActivity : %@", userActivity.webpageURL);
[AirbridgeRN.deeplink handleUniversalLink:userActivity.webpageURL];
return YES;
}func application(_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool
{
if let webpageURL = userActivity.webpageURL {
NSLog("continueUserActivity : %@", webpageURL)
AirbridgeRN.deeplink()?.handleUniversalLink(webpageURL)
}
return true
}커스텀 도메인 (옵션)
Airbridge Tracking Link 에 Custom Domain 을 사용한다면 iOS, Android 에서 각 아래의 가이드에 따라 설정해주세요.
딥링크 설정 확인
Airbridge 대시보드의 iOS URI Scheme 에 입력한 YOUR_SCHEME://... 형태의 딥링크를 클릭하였을 때, 앱이 열리고 Deeplink 이벤트가 전송되는지 확인해주세요.
예) example://
- 딥링크를 클릭해주세요.
- Airbridge 대시보드 >
Raw Data>App Real-time Logs에서 Deeplink 이벤트가 존재하는지 확인해주세요.
사용자 설정
사용자 식별자 설정
SDK 에 사용자 식별자 정보를 전달하여 이후 수집되는 모든 이벤트에 입력되도록 할 수 있습니다.
| 이름 | 설명 | 제한 |
|---|---|---|
| ID | 사용자 ID | - |
| 사용자 Email | 자동으로 SHA256으로 Hash됨 (옵션으로 해제가능) | |
| phone | 사용자 전화번호 | 자동으로 SHA256으로 Hash됨 (옵션으로 해제가능) |
| attributes | 사용자 속성 | - 최대 100개입니다. |
- key는 NSString 타입이며, 최대 128자입니다.
- key는 ^[a-zA-Z0-9_-]+ 정규식을 만족해야 합니다.
- value는 NSString 또는 NSNumber 타입입니다.
- value가 NSString 타입일 경우 최대 1024자입니다. |
사용자 식별자를 설정하는 예시는 다음과 같습니다:
-
첫 번째 사용자 설정
}); -
두 번째 사용자 설정 (이메일과 전화번호 추가)
Airbridge.state.setUser({ email: '[email protected]', phone: '+14151231234' }); -
세 번째 사용자 업데이트 (ID 변경)
Airbridge.state.updateUser({ ID: 'persondoe3' });
사용자 설정 과정 요약:
- 첫 번째 호출: 사용자 ID와 이메일 설정
- 두 번째 호출: 이메일과 전화번호 업데이트
- 세 번째 호출: 사용자 ID 변경
사용자 속성 설정
MTA(Multi-Touch Attribution) 분석의 정확도 향상, 내부 데이터 분석, 서드파티(3rd Party) 솔루션 연동 등의 목적으로 사용자의 추가 속성 데이터를 설정할 수 있습니다.
Airbridge.state.updateUser({
attributes: {
age_group: "30",
gender: "Female"
}
});사용자 설정 확인
사용자 설정을 완료한 후, SDK 를 통해 Event 를 전송하고, 해당 Event 에 설정한 사용자 정보가 있는지 확인해주세요.
- 사용자 설정을 해주세요.
- SDK 를 통해 Event 를 전송해주세요.
- Airbridge 대시보드 >
Raw Data>App Real-time Logs에서 전송한 Event 를 클릭하여 JSON 속 user 부분에 설정한 사용자 정보가 있는지 확인해주세요.
디바이스 설정
디바이스 식별자 설정
SDK에 디바이스 식별자 정보를 설정해 이후 수집되는 모든 이벤트에 디바이스 식별정보를 포함시킬 수 있습니다. 디바이스 식별자가 설정되면 별도로 삭제하지 않을 경우 앱 종료 여부에 관계없이 계속 유지됩니다.
Airbridge.setDeviceAlias("ADD_YOUR_KEY", "AND_YOUR_VALUE");
Airbridge.removeDeviceAlias("DELETE_THIS_KEY");
Airbridge.clearDeviceAlias();| setDeviceAlias(key: string, value: string) | 전달한 Key와 Value 쌍을 디바이스 식별자에 추가합니다. |
| removeDeviceAlias(key: string) | 전달한 Key에 해당하는 디바이스 식별자를 삭제합니다. 해당하는 식별자가 없을 경우 아무런 동작을 하지 않습니다. |
| clearDeviceAlias() | 모든 디바이스 식별자를 삭제합니다. |
이벤트 설정
사용자의 중요한 행동들이 발생할 때, 인앱 이벤트를 전송해 유입 경로별 성과를 측정할 수 있습니다.
모든 이벤트의 파라미터는 선택적으로 추가할 수 있습니다.
그러나 이벤트에 대한 많은 정보는 정확한 통계 제공에 도움이 됨으로 추가하는 것을 권장합니다.
event option 으로는 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
/**
* Send event to server.
* @param {string} category event name
* @param {EventOption} [option={}] event options
*/
trackEvent(category: string, option?: EventOption): void;사용자 이벤트 전송
SDK 를 통해 사용자 관련 이벤트를 전송할 수 있습니다.
사용자 이벤트에서도 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
회원가입
회원가입 이벤트 전송시, 사용자 식별자를
setUser를 통해 정보를 입력 후AirbridgeCategory.SIGN_UP이벤트를 전송합니다.
Airbridge.state.setUser({
ID: 'test',
email: '[email protected]',
phone: '000-0000-0000',
});
Airbridge.trackEvent(AirbridgeCategory.SIGN_UP);로그인
로그인 이벤트 전송시, 사용자 식별자가 입력 되어 있지 않다면
setUser를 통해 정보를 입력 후AirbridgeCategory.SIGN_IN이벤트를 전송합니다.
Airbridge.state.setUser({
ID: 'test',
email: '[email protected]',
phone: '000-0000-0000',
});
Airbridge.trackEvent(AirbridgeCategory.SIGN_IN);로그아웃
로그아웃 이벤트 전송시,
AirbridgeCategory.SIGN_OUT이벤트를 전송 후 사용자 식별자를 초기화 합니다.
Airbridge.trackEvent(AirbridgeCategory.SIGN_OUT);
Airbridge.state.setUser({});이커머스 이벤트 전송
SDK 를 통해 이커머스 관련 이벤트를 전송할 수 있습니다.
이커머스 이벤트에서도 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
이커머스 이벤트에
semanticAttributes에 상품 정보에 관련한 정보를 함께 전송합니다. 정의 된 key 값 외에도 custom key 도 사용이 가능합니다.
홈 화면 조회
Airbridge.trackEvent(AirbridgeCategory.HOME_VIEW);상품 상세 조회
Airbridge.trackEvent(AirbridgeCategory.PRODUCT_DETAILS_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: '1',
[AirbridgeProduct.NAME]: 'product custom A name',
[AirbridgeProduct.PRICE]: 1000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});상품 리스트 조회
Airbridge.trackEvent(AirbridgeCategory.PRODUCT_LIST_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.PRODUCT_LIST_ID]: 'ID-1234567890',
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: '1',
[AirbridgeProduct.NAME]: 'product custom A name',
[AirbridgeProduct.PRICE]: 1000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: '2',
[AirbridgeProduct.NAME]: 'product custom B name',
[AirbridgeProduct.PRICE]: 2000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
}
]
}
});검색결과 조회
Airbridge.trackEvent(AirbridgeCategory.SEARCH_RESULT_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.QUERY]: 'product'
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: '1',
[AirbridgeProduct.NAME]: 'product A',
[AirbridgeProduct.PRICE]: 1000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: '2',
[AirbridgeProduct.NAME]: 'product B',
[AirbridgeProduct.PRICE]: 1000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});장바구니 담기
Airbridge.trackEvent(AirbridgeCategory.ADD_TO_CART, {
semanticAttributes: {
[AirbridgeAttributes.CART_ID]: 'ID-1234567890',
[AirbridgeAttributes.CURRENCY]: 'KRW',
[AirbridgeAttributes.TOTAL_VALUE]: 2000000,
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: '1',
[AirbridgeProduct.NAME]: 'product A',
[AirbridgeProduct.PRICE]: 1000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: '2',
[AirbridgeProduct.NAME]: 'product B',
[AirbridgeProduct.PRICE]: 1000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});결제
Airbridge.trackEvent(AirbridgeCategory.ORDER_COMPLETED, {
semanticAttributes: {
[AirbridgeAttributes.TRANSACTION_ID]: 'transactionID-purchase',
[AirbridgeAttributes.CURRENCY]: 'KRW',
[AirbridgeAttributes.TOTAL_VALUE]: 2000000,
[AirbridgeAttributes.IN_APP_PURCHASED]: true,
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: '1',
[AirbridgeProduct.NAME]: 'product A',
[AirbridgeProduct.PRICE]: 1000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: '2',
[AirbridgeProduct.NAME]: 'product B',
[AirbridgeProduct.PRICE]: 1000000,
[AirbridgeProduct.CURRENCY]: 'KRW',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});이벤트 전송 확인
SDK 를 통해 Event 를 전송하고, 에어브릿지 대시보드에 해당 Event 가 존재하는지 확인해주세요.
- SDK 를 통해 Event 를 전송해주세요.
- Airbridge 대시보드 >
Raw Data>App Real-time Logs에서 전송한 Event 가 존재하는지 확인해주세요.
고급 설정
SDK Signature 설정
SDK Signature 를 설정하는 것으로 SDK 를 SDK Spoofing 으로 부터 보호할 수 있습니다.
SDK signature 기능을 사용하기 위해서는 airbridge_react_native_sdk 2.3.0 이상 버전 부터 적용 가능합니다.
- 프로젝트 폴더의
airbridge.json파일에 아래 사항을 JSON 형식으로 설정값을 넣어주세요.
{
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET"
}SDK Signature 를 설정하기 위해서는 SDK Signature Secret, SDK Signature Secret ID 2가지가 필요합니다.
해당 2가지 값을 발급받기 위해서는 담당 에어브릿지 CSM 에게 지원을 요청해주세요.
세션 타임아웃 설정
앞서 추가한 airbridge.json 파일의 sessionTimeoutSeconds 필드의 설정을 통해 설정된 세션 시간 내에 유저가 앱을 재 실행 하더라도 같은 세션으로 판단하여 앱 실행 이벤트를 다시 보내지 않도록 할 수 있습니다.
세션 타임아웃은 millisecond 단위이며, 0 이상 604800000 (7일) 이하 인 값이어야 합니다.
세션 타임아웃의 기본값은 1000 _ 60 _ 5 (5분) 입니다.
사용자 정보 해시화 설정
내부의 데이터 분석 등의 목적을 위해 HASH(SHA256)하지 않고 사용자의 식별자 정보를 전송하고 싶은 경우, 앞서 추가한 airbridge.json 파일의 userInfoHashEnabled 필드의 설정을 통해 User Email 그리고 User Phone 정보의 해시화(SHA256)를 중단할 수 있습니다.
해당 옵션은
User Email과User Phone등 민감한 개인정보를 제 3자에게 제공하기 때문에 내부적으로 별도의 보안 조치가 선행되어져야 합니다.
페이스북 디퍼드 앱링크 설정
Facebook의 Deferred App Link를 앞서 추가한 airbridge.json 파일의 facebookDeferredAppLinkEnabled 필드의 설정을 통하여 Airbridge SDK에서 함께 받아 실 수 있습니다.
facebookDeferredAppLinkEnabled 값이 YES 이고, Facebook SDK 가 설치되어 있을 때, SDK 가 Facebook Deferred App Link 를 수집합니다.
해당 기능을 사용하기 위해서 미리 Facebook SDK 설정이 선행되어져야 합니다.
Airbridge 링크만 추적 설정
광고주의 앱 내에서 다수의 딥링크 동작으로 인해 Airbridge를 통한 Re-engagement 성과를 한눈에 확인하기 어려운 경우, 앞서 추가한 airbridge.json 파일의 trackAirbridgeLinkOnly 필드의 설정을 통하여 Airbridge 딥링크를 통해 들어온 성과만 필터링하도록 설정할 수 있습니다.
해당 기능을 활성화할 경우 아래의 조건을 만족한 딥링크를 통해 앱이 오픈 된 경우에 한하여 딥링크 성과로 측정합니다.
- 대시보드에 등록된 형태의 딥링크를 통해 앱이 오픈 된 경우
airbridge.io딥링크를 통해 앱이 오픈 된 경우deeplink.page딥링크를 통해 앱이 오픈 된 경우airbridge_referrerquery 정보가 존재하는 경우
개인정보보호(Opt-out) 설정
해당 기능은 GDPR이나 CCPA와 같이 고객으로부터 개인정보보호에 대한 동의를 받아 데이터 수집 및 전송을 진행하는 경우에 유용한 기능입니다.
앞서 추가한 airbridge.json 파일의 autoStartTrackingEnabled 필드의 설정을 이용하여 데이터 수집과 전송을 명시적으로 시작할 수 있습니다.
해당 기능을 비활성화한 경우에 다음과 같은 함수를 명시적으로 호출해야 올바르게 데이터 수집이 이루어지게 됩니다.
Airbridge.state.startTracking();
Tracking Authorize Timeout 설정 (iOS 전용)
AppTrackingTransparency.framework 를 사용해 추적 허용 선택창 을 표시하는 경우, 추적 허용 을 선택하더라도 선택하기 이전에 설치 이벤트가 전송되기 때문에 설치 이벤트에서 IDFA 수집이 불가능합니다.
앞서 추가한 airbridge.json 파일의 trackingAuthorizeTimeoutSeconds 에 timeout 을 설정하면, 설치 이벤트를 전송하기 전에 timeout 만큼 추적 허용 선택창 이 선택될 때 까지 기다립니다.
위치 정보 수집 (Android 전용)
앞서 추가한 airbridge.json 파일의 locationCollectionEnabled 필드의 설정을 통하여 유저의 위치 정보를 수집할 수 있습니다.
위치 정보는 합법적인 목적과 방법을 통하여 수집되어야 하므로 본 기능 사용에 주의가 요구됩니다.
해당 기능은 오직 안드로이드에서 사용 가능하며 다음과 같은 권한이
AndroidManifest.xml에 포합되어져야 합니다.
앱내에서 트래킹링크 사용
Airbridge 의 트래킹링크를 열기 위해서는 브라우저를 거쳐야 합니다. 하지만 Airbridge SDK 는 브라우저를 거치지 않고도 트래킹링크를 열 수 있는 기능을 제공합니다.
Airbridge.placement.click('https://abr.ge/~~~', 'ablog://main', 'https://airbridge.io');
Airbridge.placement.impression('https://abr.ge/~~~');click
해당 트래킹링크 가 클릭되었을 때, 호출해 주세요.
click 함수에서 deeplink, fallback 은 인터넷 연결이 없을 때 사용하는
백업 링크입니다.
deeplink 파라미터는 Custom URL Scheme 형식의 딥링크만 사용가능 합니다.
(모두 optional 파라미터 입니다.)
impression
impression 함수는 해당 트래킹링크 의 impression 통계를 1개 추가합니다.
해당 트래킹링크가 UI에 표시되었을 때, 호출해 주세요.
커스텀 도메인을 사용하는 중이라면, 커스텀 Short ID를 사용한 트래킹링크는 사용할 수 없습니다.
example: http://deeplink.ab180.co/custom -> 사용불가
example: http://deeplink.ab180.co/a3b1c2 -> 사용가능
example: https://abr.ge/a3b1c2 -> 사용가능
Updated 8 months ago
