Flutter SDK
SDK 설치
패키지 설치
pubspec 설정
pubspec.yaml 파일의 dependencies 블럭 안에 다음과 같은 라인을 추가해 주세요.
dependencies:
airbridge_flutter_sdk: 3.3.0해당 프로젝트의 최상위 파일의 위치에서 Terminal을 열어 다음 명령어를 실행해 주세요.
Airbridge Flutter SDK 는 Flutter 1.20.0 이상, Dart 2.12.0 이상 에서만 작동합니다.
flutter pub get프로젝트 설정
SDK 설정 파일 추가
pubspec.yaml 파일의 flutter/assets 블럭 안에 다음과 같은 라인을 추가해 주세요.
flutter:
assets:
- assets/airbridge.jsoniOS 설정
해당 프로젝트 ios 모듈의 AppDelegate 클래스 파일에 다음과 같은 코드를 추가해 주세요.
import airbridge_flutter_sdk
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
AirbridgeFlutter.initSDK(appName: "YOUR_APP_NAME", appToken: "YOUR_APP_TOKEN", withLaunchOptions: launchOptions)
}#import <airbridge_flutter_sdk/AirbridgeFlutter.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[AirbridgeFlutter initSDKWithAppName:@"YOUR_APP_NAME" appToken:@"YOUR_APP_TOKEN" withLaunchOptions:launchOptions];
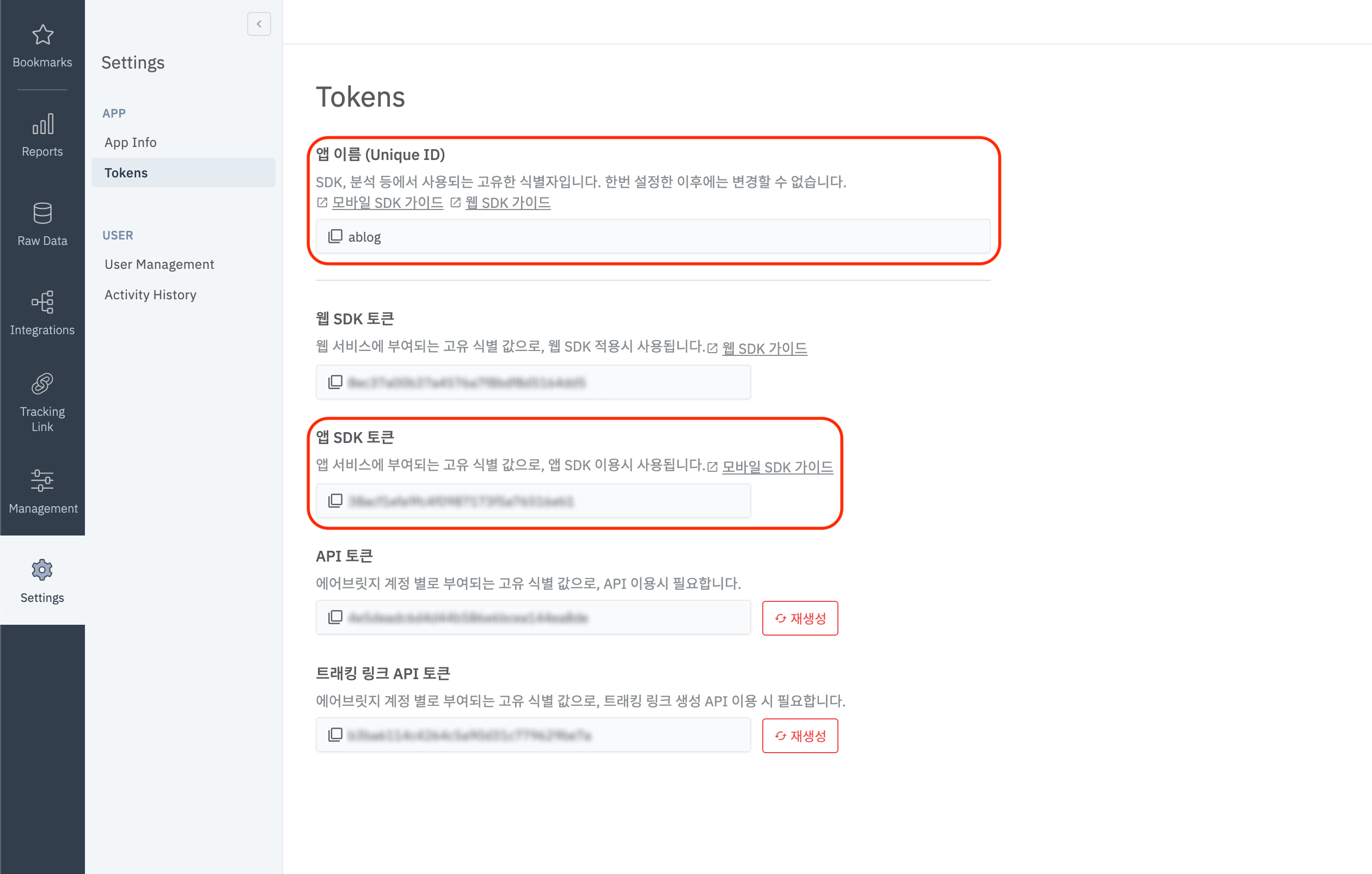
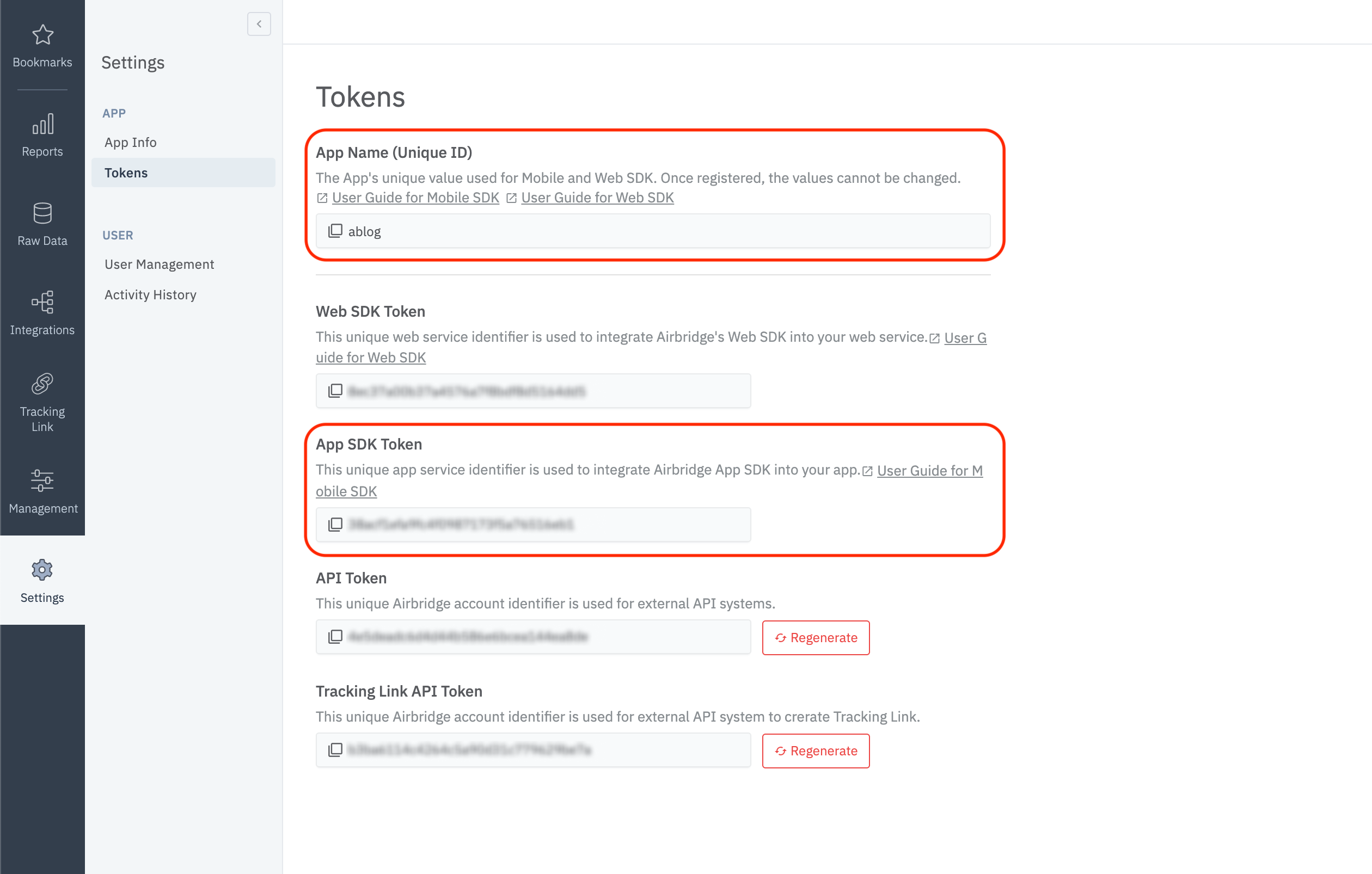
}해당 YOUR_APP_NAME과 YOUR_APP_SDK_TOKEN은 Airbridge 대시보드 → Settings → Tokens 탭에서 확인하실 수 있습니다.

Android 설정
해당 프로젝트 android 모듈에 다음과 같은 Application 클래스 파일을 추가해 주세요.
import co.ab180.airbridge.flutter.AirbridgeFlutter;
import io.flutter.app.FlutterApplication;
public class MainApplication extends FlutterApplication {
@Override
public void onCreate() {
super.onCreate();
AirbridgeFlutter.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN");
}
}import co.ab180.airbridge.flutter.AirbridgeFlutter
import io.flutter.app.FlutterApplication
class MainApplication: FlutterApplication() {
override fun onCreate() {
super.onCreate()
AirbridgeFlutter.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN")
}
}해당 YOUR_APP_NAME과 YOUR_APP_SDK_TOKEN은 Airbridge 대시보드 → Settings → Tokens 탭에서 확인하실 수 있습니다.

해당 프로젝트 android 모듈의 AndroidManifest.xml에 앞서 생성한 Application 클래스를 다음과 같이 등록해 주세요.
<application
android:name=".MainApplication"
...>
...
</application>공통 설정
airbridge.json
- 프로젝트 폴더에
airbridge.json파일을 생성해주세요. - JSON 형식으로 설정값을 넣어주세요.
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"locationCollectionEnabled": false,
"trackingAuthorizeTimeoutSeconds": 0,
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET",
"logLevel": "warning"
}위 코드 중
trackingAuthorizeTimeoutSeconds값은 Tracking Authorized Timeout 시간의 기본 값인 0밀리초(ms)입니다. 실제로 활용할 때는 반드시 앱의 UX(사용자 경험)와 ATT 프롬프트 설정에 맞게 값을 바꿔야 합니다. Tracking Authorized Timeout에 관한 추가적인 내용은 SDK 가이드 하단의 Tracking Authorize Timeout 설정 (iOS 전용)을 참고 바랍니다.
| 이름 | 타입 | 기본값 | 설명 |
|---|---|---|---|
| sessionTimeoutSeconds | Number | 300 | 설정한 세션기간 내에 유저가 앱을 재실행하는 경우에는, 같은 세션으로 판단하여 앱 실행 이벤트를 전송하지 않습니다. |
| autoStartTrackingEnabled | Boolean | true | false 로 설정하면, Airbridge.state.startTracking() 을 호출하기 전까지 이벤트를 전송하지 않습니다. |
| userInfoHashEnabled | Boolean | true | false 로 설정하면, User Email 및 User Phone 정보를 Hash 하지않고 이벤트를 전송합니다. |
| trackAirbridgeLinkOnly | Boolean | false | true 로 설정하면, Airbridge 딥링크로 앱이 열린 경우에만 딥링크 이벤트를 전송합니다. |
| facebookDeferredAppLinkEnabled | Boolean | false | true 로 설정하고 Facebook SDK 가 설치되어 있으면, Facebook Deferred AppLink 를 수집합니다. |
| locationCollectionEnabled | Boolean | false | true 로 설정하면, 해당 기기의 위치 정보를 수집합니다. (Android 전용) 사용하기 위해서는 AndroidManifest.xml 에 아래 2개 권한이 필요합니다. android.permission.ACCESS_FINE_LOCATION android.permission.ACCESS_COARSE_LOCATION |
| trackingAuthorizeTimeoutSeconds | Number | 30 | timeout 을 설정하면, 설치 이벤트를 전송하기 전에 timeout 만큼 추적 허용 선택창 이 선택될 때 까지 기다립니다. (iOS 전용) |
| sdkSignatureSecretID | String | null | SDK spoofing 방지 기능을 동작 합니다. 발급 받은 SDK Signature Secret ID, Secret key 가 동시에 적용 되어야 합니다. |
| sdkSignatureSecret | String | null | SDK spoofing 방지 기능을 동작 합니다. 발급 받은 SDK Signature Secret ID, Secret key 가 동시에 적용 되어야 합니다. |
| logLevel | String | warning | Airbridge log 출력 level 을 설정 합니다. logLevel: "debug" | "info" | "warning" | "error" | "fault" |
SDK 설치 확인

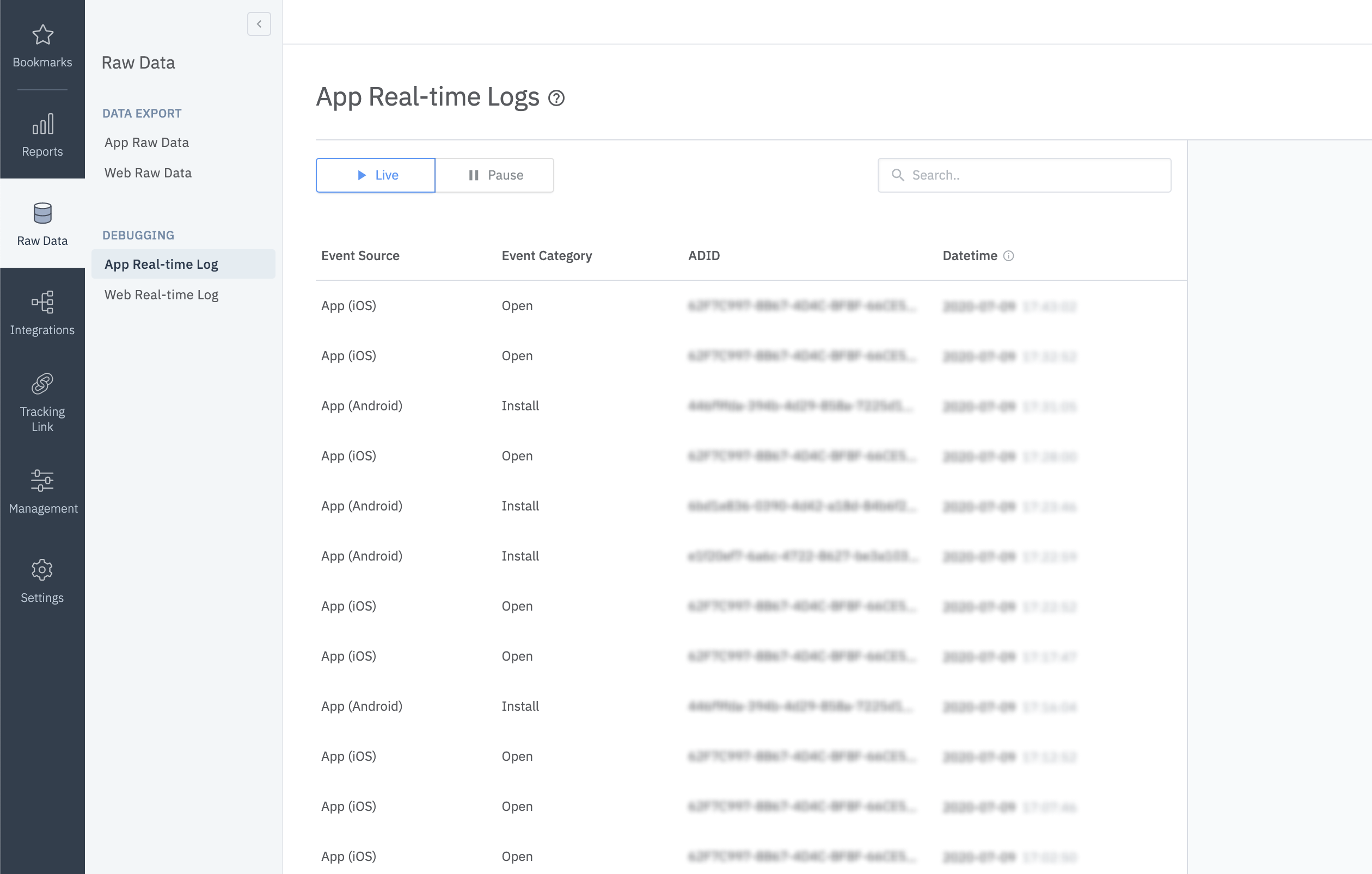
설정이 완료되면 어플리케이션 설치 후 Airbridge 대시보드의 → Raw Data → App Real-time Log 탭에서 해당 어플리케이션의 이벤트를 확인하실 수 있습니다.
Real-time Log는 최장 5분의 지연시간이 있을 수도 있습니다.
딥링크 설정
대시보드 설정
각각 iOS 및 Android 플랫폼 별 딥링크 대시보드 설정은 다음과 같습니다.
프로젝트 설정
iOS 딥링크 설정
- URL Scheme 추가
- 해당 프로젝트
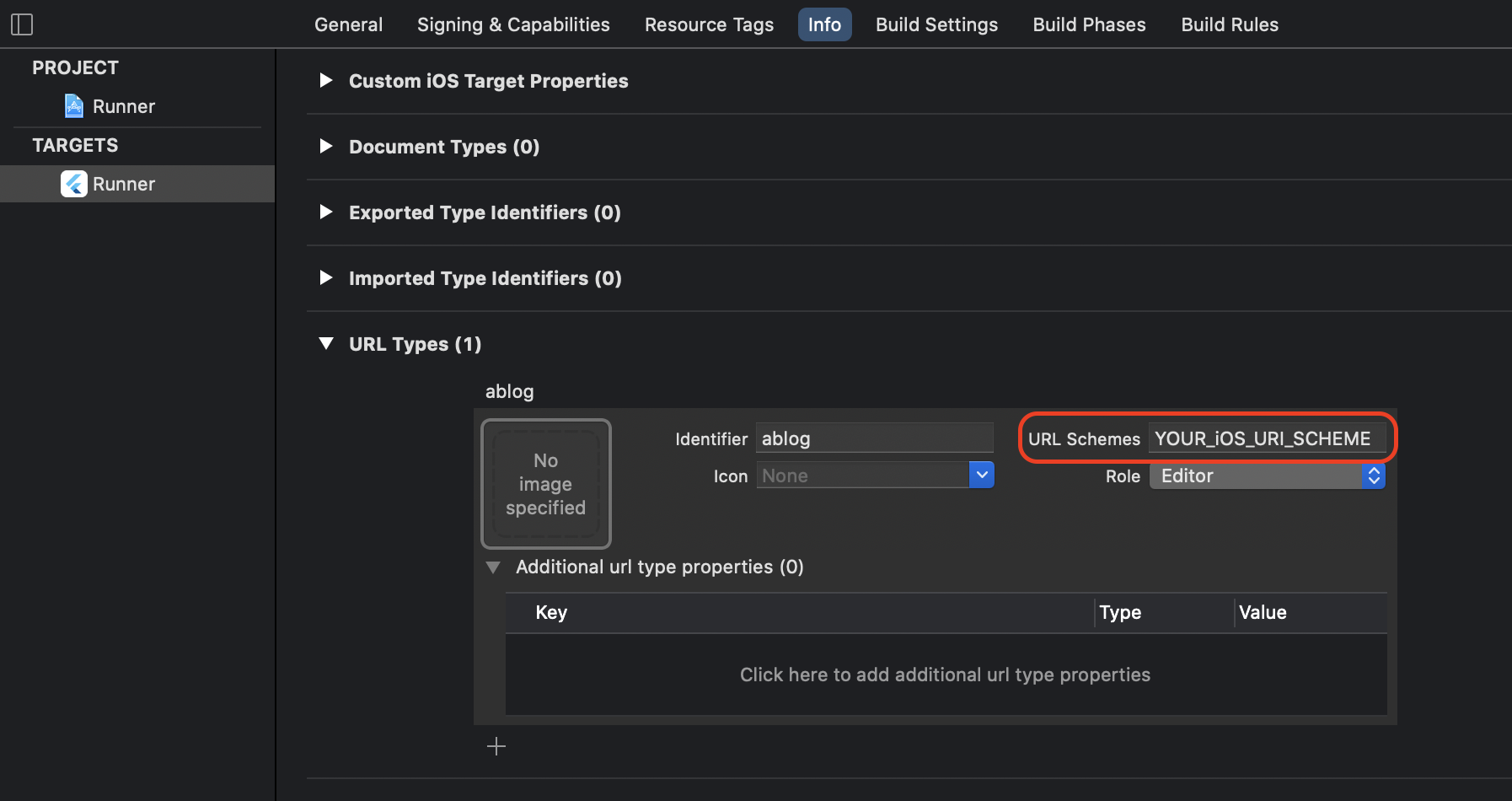
ios모듈의*.xcodeproj혹은*.xcworkspace를Xcode에서 열어주세요. 프로젝트 설정→Info탭으로 이동해 주세요.- 해당 페이지의
URL Types탭의URL Schemes에 Airbridge 대시보드에서 입력한iOS URI Scheme정보를 추가해 주세요.

- Universal Link 추가
- 해당 프로젝트
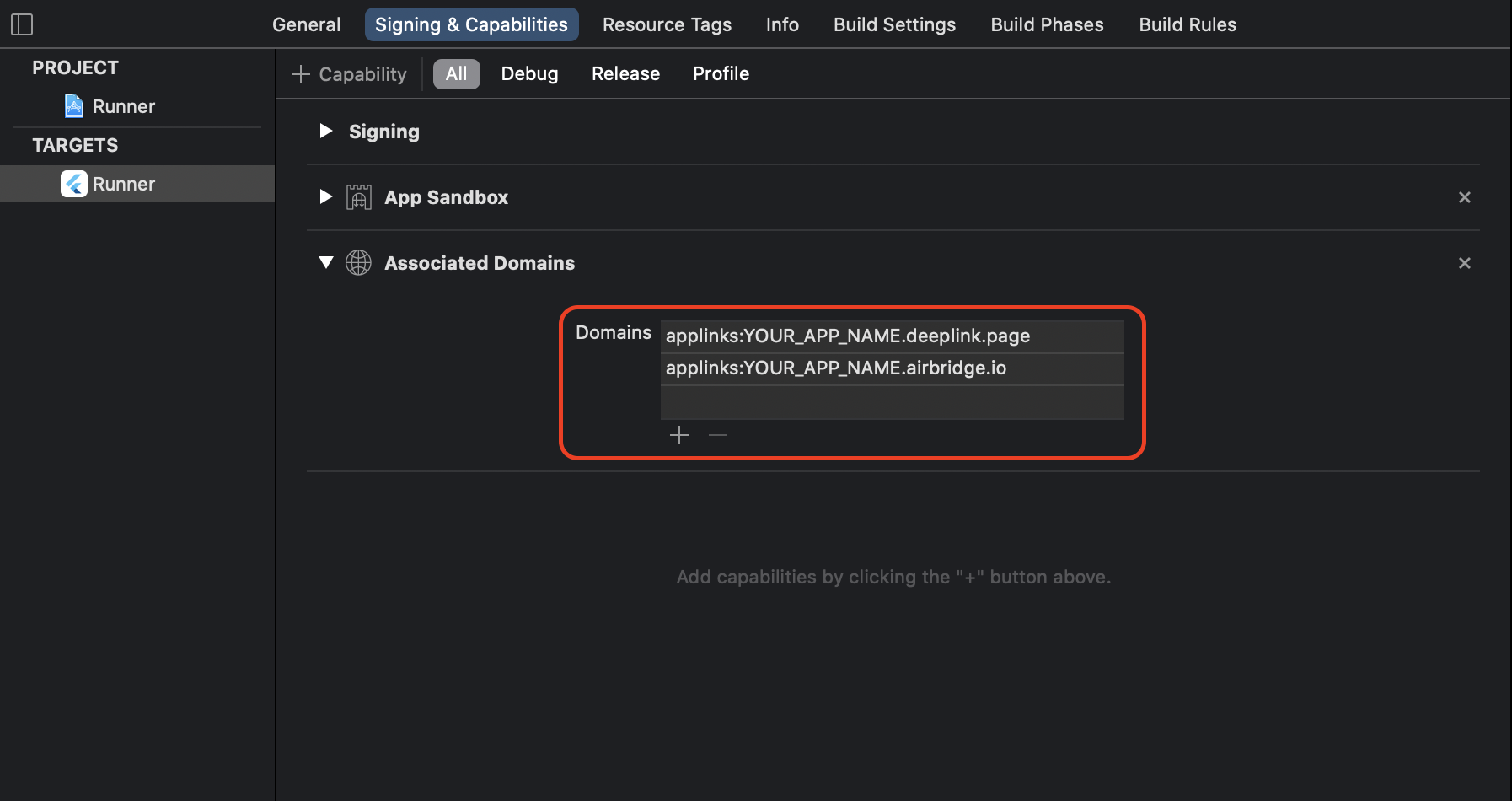
ios모듈의*.xcodeproj혹은*.xcworkspace를Xcode에서 열어주세요. 프로젝트 설정→Signing & Capabilities탭으로 이동해 주세요.- 해당 페이지의
Associated Domains탭의Domains에 다음 정보를 추가해 주세요.
- applinks:YOUR_APP_NAME.airbridge.io
- applinks:YOUR_APP_NAME.deeplink.page

- AppDelegate 설정
- 해당 프로젝트
ios모듈의AppDelegate를 열어주세요. - 아래 함수를 추가해주세요.
override func application(
_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void
) -> Bool {
if let universalLink = userActivity.webpageURL {
AirbridgeFlutter.deeplink.handleUniversalLink(universalLink)
}
return true
}
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
AirbridgeFlutter.deeplink.handleURLSchemeDeeplink(url)
return true
}- (BOOL)application:(UIApplication*)application
continueUserActivity:(NSUserActivity*)userActivity
restorationHandler:(void (^)(NSArray* _Nullable))restorationHandler
{
[AirbridgeFlutter.deeplink handleUniversalLink:userActivity.webpageURL];
return YES;
}
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey, id>*)options
{
[AirbridgeFlutter.deeplink handleURLSchemeDeeplink:url];
return YES;
}Android 딥링크 설정
- AndroidManifest.xml 설정
하단에 명시된 절차에 따라서 Intent Filter를 설정해 주세요.
- 해당 프로젝트
android모듈의AndroidManifest.xml파일을 열어주세요. MainAcitivty에Intent Filter를 다음과 같이 추가해 주세요.
<activity ...>
...
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.deeplink.page" />
<data android:scheme="https" android:host="YOUR_APP_NAME.deeplink.page" />
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
<data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_APP_URI_SCHEME" />
</intent-filter>
...
</activity>- MainActivity 설정
- 해당 프로젝트
android모듈의MainActivity파일을 열어주세요. MainAcitivty에onResume,onNewIntent를 다음과 같이 추가해 주세요.
@Override
protected void onResume() {
super.onResume()
AirbridgeFlutter.processDeeplink(intent)
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent)
setIntent(intent)
}override fun onResume() {
super.onResume()
AirbridgeFlutter.processDeeplink(intent)
}
override fun onNewIntent(intent: Intent) {
super.onNewIntent(intent)
setIntent(intent)
}커스텀 도메인 (옵션)
Airbridge Tracking Link 에 Custom Domain 을 사용한다면 iOS, Android 에서 각 아래의 가이드에 따라 설정해주세요.
딥링크 콜백 설정
유저가 클릭한 딥링크 데이터를 전송받기 위해 다음과 같이 메세지 콜백을 등록해 주세요.
Airbridge.deeplink.setDeeplinkListener((deeplink) {
// airbridge deeplink = SCHEME://...
print('$deeplink');
});main 함수에서 호출하는 경우,
WidgetsFlutterBinding.ensureInitialized();가 먼저 호출되어야 합니다.
딥링크 설정 확인
Airbridge Flutter SDK의 딥링크 설정이 완료 후 다음과 같은 링크들을 통하여 해당 모바일 앱의 페이지로 올바르게 이동 되는지 확인하실 수 있습니다.
YOUR_APP_URI_SCHEME://
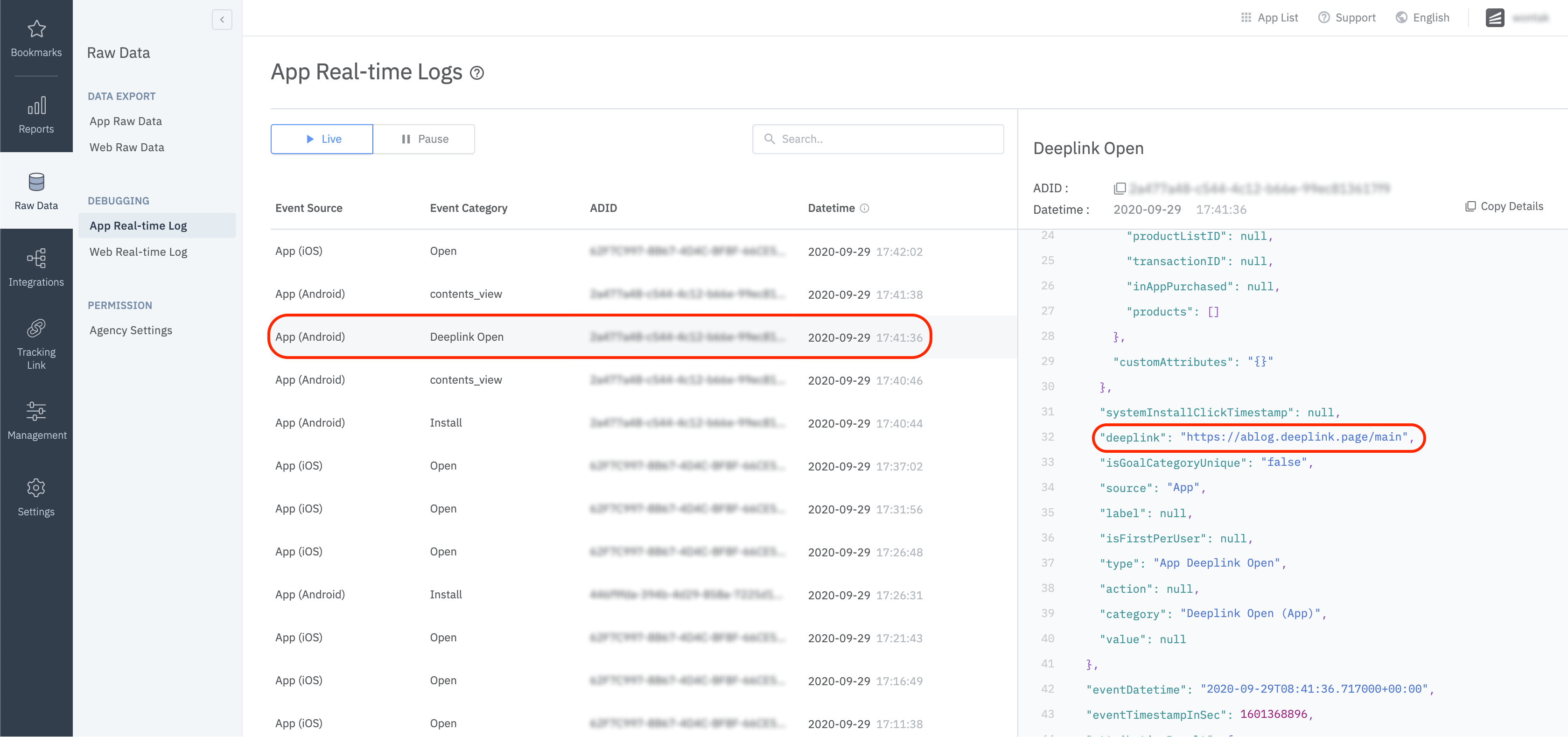
딥링크 설정 및 확인이 완료되면 Airbridge 대시보드 → Raw Data → App Real-time Log 탭에서 다음과 같이 확인하실 수 있습니다.

사용자 설정
사용자 식별자 설정
Airbridge에서는 웹(Web)과 앱(App)간의 파편화된 사용자의 기여도 측정을 위해 다음과 같은 사용자의 식별자 정보들을 수집합니다.
- User Email : 이메일
- User Phone : 전화번호
- User ID : 사용자 고유 ID (사용자의 특정할 수 있는 ID 값으로 웹과 앱에서 1:1로 대응되어야 합니다)
- User Alias : 사용자를 나타낼 수 있는 기타 ID (e.g. 로열티 프로그램용 ID, 계열사 통합 ID 등등)
입력되어진 사용자의 이메일과 전화번호는 자동으로 해시화(SHA256)되어 서버로 전송되어 집니다.
Airbridge Flutter SDK에서는 다음과 같은 방법을 통해 사용자의 식별자 정보를 설정할 수 있습니다.
Airbridge.state.setUser(
User(
id: 'tester',
email: '[email protected]',
phone: '+82 10 0000-0000',
alias: {
'alias_key': 'alias_value',
},
)
);
- User Alias의 개수는
최대 10개입니다.- User Alias의 key 는
String 타입이며, 길이는최대 128자입니다.- User Alias의 key 는
^[a-z_][a-z0-9_]*$ 정규식을 만족해야 합니다.- User Alias의 value 는
String 타입이며 String의 경우최대 1024자입니다.
사용자의 식별자 정보를 한번 설정하게 되면 모든 이벤트에 해당 식별자 정보가 함께 포함되어 전달됩니다.
설정된 사용자의 식별자 정보는 사용자 이벤트에 의해 자동으로 사라지거나 변경될 수 있습니다.
다음과 같은 방법을 통해 설정된 유저 정보의 특정 필드를 변경하실 수 있습니다.
Airbridge.state.updateUser( User( id: 'sam1234', ) );
사용자 속성 설정
MTA(Multi-Touch Attribution) 분석의 정확도 향상, 내부 데이터 분석, 서드파티(3rd Party) 솔루션 연동 등의 목적으로 사용자의 추가 속성 데이터를 설정할 수 있습니다.
Airbridge.state.setUser(
User(
attributes: {
'attr_key': 'attr_value',
},
)
);
- User Attribute의 개수는
최대 100개입니다.- User Attribute의 key 는
String 타입이며, 길이는최대 128자입니다.- User Attribute의 key 는
^[a-z_][a-z0-9_]*$ 정규식을 만족해야 합니다.- User Attribute의 value 는
Integer, Float, Long, Boolean 타입과String 타입이며 String의 경우최대 1024자입니다.
설정된 사용자의 속성 정보는 사용자 이벤트에 의해 자동으로 사라지거나 변경될 수 있습니다.
사용자 설정 확인
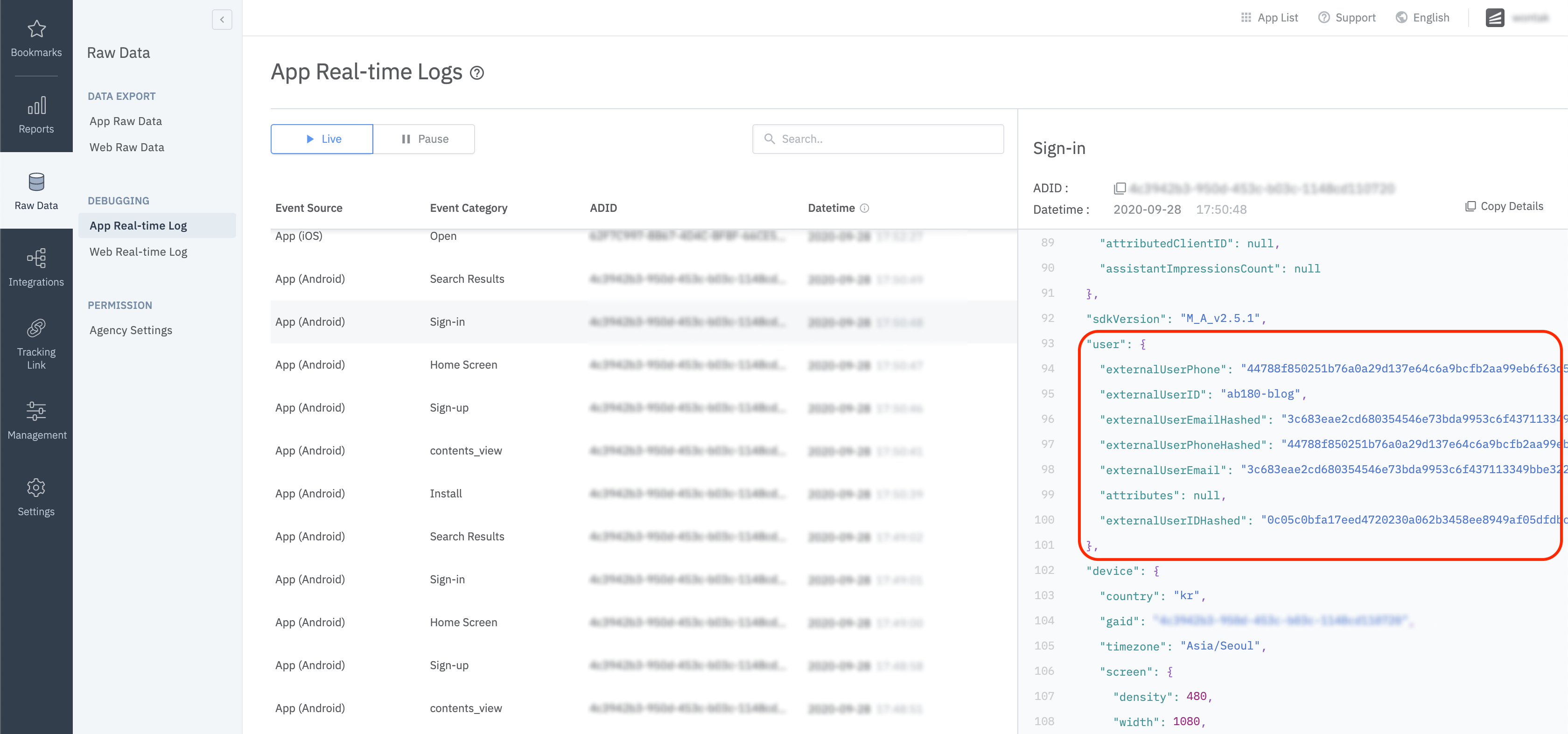
Airbridge Flutter SDK에서 설정한 유저 정보는 Airbridge 대시보드 → Raw Data → App Real-time Log 탭에서 다음과 같이 확인하실 수 있습니다.

디바이스 설정
디바이스 식별자 설정
SDK에 디바이스 식별자 정보를 설정해 이후 수집되는 모든 이벤트에 디바이스 식별정보를 포함시킬 수 있습니다. 디바이스 식별자가 설정되면 별도로 삭제하지 않을 경우 앱 종료 여부에 관계없이 계속 유지됩니다.
Airbridge.setDeviceAlias("ADD_YOUR_KEY", "AND_YOUR_VALUE");
Airbridge.removeDeviceAlias("DELETE_THIS_KEY");
Airbridge.clearDeviceAlias();| setDeviceAlias(key: String, value: String) | 전달한 Key와 Value 쌍을 디바이스 식별자에 추가합니다. |
| removeDeviceAlias(key: String) | 전달한 Key에 해당하는 디바이스 식별자를 삭제합니다. 해당하는 식별자가 없을 경우 아무런 동작을 하지 않습니다. |
| clearDeviceAlias() | 모든 디바이스 식별자를 삭제합니다. |
이벤트 설정
사용자의 중요한 행동들이 발생할 때, 인앱 이벤트를 전송해 유입 경로별 성과를 측정할 수 있습니다.
모든 이벤트의 파라미터는 선택적으로 추가할 수 있습니다.
그러나 이벤트에 대한 많은 정보는 정확한 통계 제공에 도움이 됨으로 추가하는 것을 권장합니다.
event option 으로는 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
- category : 이벤트의 이름
Required(String) - option : 이벤트 파라미터
- action : 이벤트 하위 속성값 1 (String)
- label : 이벤트 하위 속성값 2 (String)
- value : 이벤트 하위 속성값 3 (num)
- customAttributes : 이벤트 하위의 커스텀 데이터 (Map<String, dynamic>)
- semanticAttributes : 이벤트 하위의 시멘틱 데이터 (Map<String, dynamic>
static void trackEvent(String category, [ AirbridgeEventOption? option ]) {
event.trackEvent(category, option);
}사용자 이벤트 전송
SDK 를 통해 사용자 관련 이벤트를 전송할 수 있습니다.
사용자 이벤트에서도 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
회원가입
회원가입 이벤트 전송시, 사용자 식별자를
setUser를 통해 정보를 입력 후AirbridgeCategory.SIGN_UP이벤트를 전송합니다.
Airbridge.state.setUser(User(
id: 'tester',
email: '[email protected]',
phone: '+82 10 0000-0000',
));
Airbridge.trackEvent(AirbridgeCategory.SIGN_UP);로그인
로그인 이벤트 전송시, 사용자 식별자가 입력 되어 있지 않다면
setUser를 통해 정보를 입력 후AirbridgeCategory.SIGN_IN이벤트를 전송합니다.
Airbridge.state.setUser(User(
ID: 'test',
email: '[email protected]',
phone: '000-0000-0000',
));
Airbridge.trackEvent(AirbridgeCategory.SIGN_IN);로그아웃
로그아웃 이벤트 전송시,
AirbridgeCategory.SIGN_OUT이벤트를 전송 후 사용자 식별자를 초기화 합니다.
Airbridge.trackEvent(AirbridgeCategory.SIGN_OUT);
Airbridge.state.setUser(User());이커머스 이벤트 전송
SDK 를 통해 이커머스 관련 이벤트를 전송할 수 있습니다.
이커머스 이벤트에서도 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
이커머스 이벤트에
semanticAttributes에 상품 정보에 관련한 정보를 함께 전송합니다. 정의 된 key 값 외에도 custom key 도 사용이 가능합니다.
홈 화면 조회
Airbridge.trackEvent(AirbridgeCategory.HOME_VIEW);상품 상세 조회
Airbridge.event.trackEvent(
AirbridgeCategory.PRODUCT_DETAILS_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: '1',
AirbridgeProduct.NAME: 'product A',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
},
]
}
));상품 리스트 조회
Airbridge.event.trackEvent(
AirbridgeCategory.PRODUCT_DETAILS_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.PRODUCT_LIST_ID: 'ID-1234567890',
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: '1',
AirbridgeProduct.NAME: 'product A',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: '2',
AirbridgeProduct.NAME: 'product B',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));검색결과 조회
Airbridge.event.trackEvent(
AirbridgeCategory.SEARCH_RESULT_VIEW,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.QUERY: 'product',
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: '1',
AirbridgeProduct.NAME: 'product A',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: '2',
AirbridgeProduct.NAME: 'product B',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));장바구니 담기
Airbridge.event.trackEvent(
AirbridgeCategory.ADD_TO_CART,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.CART_ID: 'ID-1234567890',
AirbridgeAttributes.CURRENCY: 'KRW',
AirbridgeAttributes.TOTAL_VALUE: 2000000,
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: '1',
AirbridgeProduct.NAME: 'product A',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: '2',
AirbridgeProduct.NAME: 'product B',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));결제
Airbridge.event.trackEvent(
AirbridgeCategory.ORDER_COMPLETED,
AirbridgeEventOption(
semanticAttributes: {
AirbridgeAttributes.TRANSACTION_ID: 'transactionID-purchase',
AirbridgeAttributes.CURRENCY: 'KRW',
AirbridgeAttributes.TOTAL_VALUE: 2000000,
AirbridgeAttributes.IN_APP_PURCHASED: true,
AirbridgeAttributes.PRODUCTS: [{
AirbridgeProduct.PRODUCT_ID: '1',
AirbridgeProduct.NAME: 'product A',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 1,
AirbridgeProduct.QUANTITY: 1,
}, {
AirbridgeProduct.PRODUCT_ID: '2',
AirbridgeProduct.NAME: 'product B',
AirbridgeProduct.PRICE: 1000000,
AirbridgeProduct.CURRENCY: 'KRW',
AirbridgeProduct.POSITION: 2,
AirbridgeProduct.QUANTITY: 1,
}
]
}
));
Semantic Attributes를 직접 구성하여 전달하기 위해서는 다음 페이지를 참조해 주세요.
이벤트 전송 확인
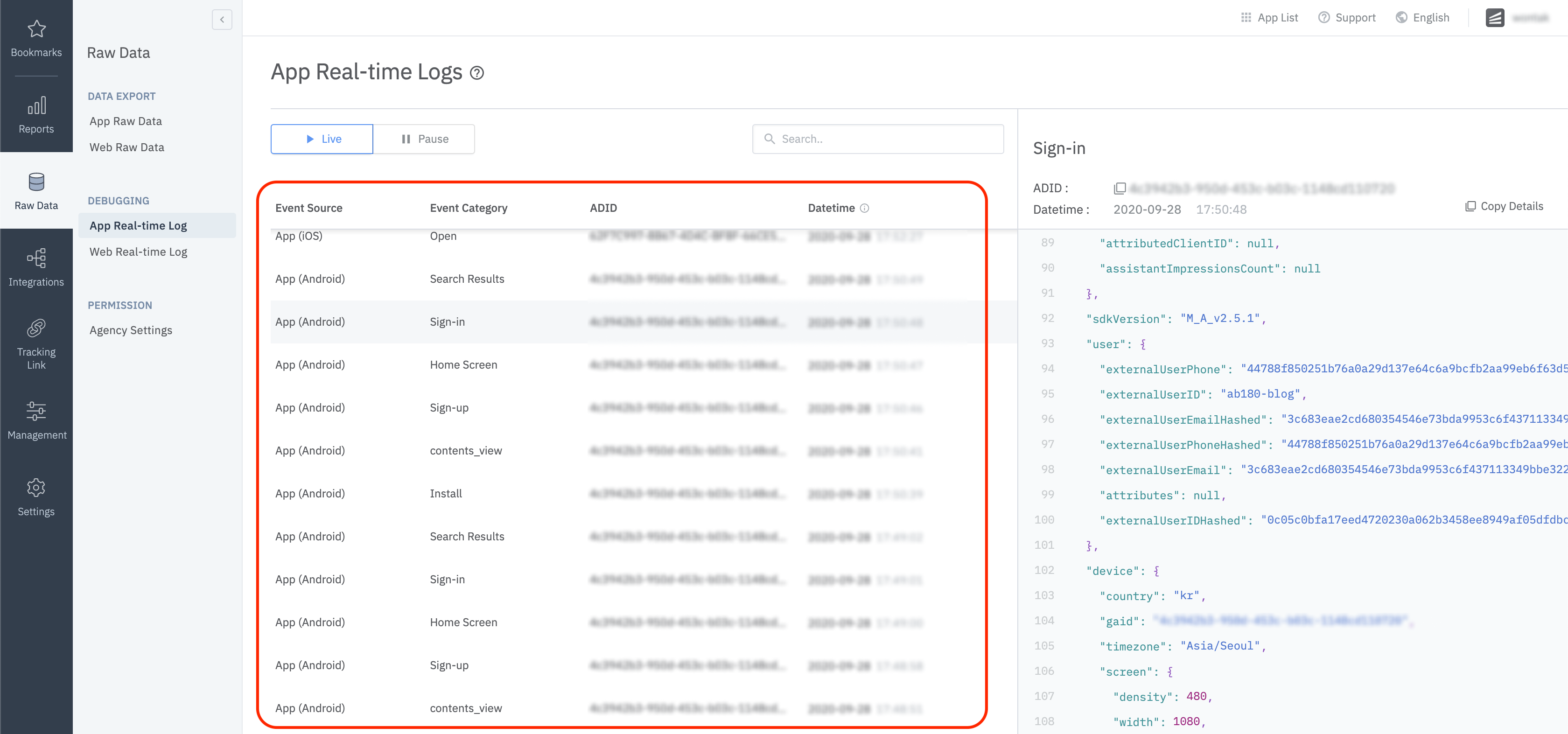
Airbridge Flutter SDK에서 전송된 이벤트 정보는 Airbridge 대시보드 → Raw Data → App Real-time Log 탭에서 다음과 같이 확인하실 수 있습니다.

고급 설정
고급 설정을 위해 아래 가이드를 참고 부탁드립니다.
SDK Signature 설정
SDK Signature 를 설정하는 것으로 SDK 를 SDK Spoofing 으로 부호할 수 있습니다.
SDK signature 기능을 사용하기 위해서는 airbridge_flutter_sdk 3.2.0 이상 버전 부터 적용 가능합니다.
- 프로젝트 폴더의
airbridge.json파일에 아래 사항을 JSON 형식으로 설정값을 넣어주세요.
{
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET"
}SDK Signature 를 설정하기 위해서는 SDK Signature Secret, SDK Signature Secret ID 2가지가 필요합니다.
해당 2가지 값을 발급받기 위해서는 담당 에어브릿지 CSM 에게 지원을 요청해주세요.
앱 삭제 추적 설정
앱 삭제 추적 설정은 Airbridge Flutter SDK
v3.0.2이후 버전 부터 사용 가능합니다.
- Airbridge Android SDK
v2.6.0- Airbridge iOS SDK
v1.28.2
앱 삭제 추적 설정에 대한 자세한 사항은 해당 페이지를 참조해 주세요.
Flutter SDK 를 이용한 앱 삭제 추적 설정 가이드는 해당 페이지를 참조 해 주세요.
Push Token 전송
Airbridge.registerPushToken(token);획득한 push token 을 해당 registerPushToken method 를 통해 Airbridge 로 전달합니다.
삭제 추적 용 Silent push notification 무시
전달된 remote data 에 airbridge-uninstall-tracking 에 값이 true 라면 해당 push 에 대하여 무시하도록 합니다.
하이브리드 앱 설정
Web SDK만의 설치로는 앱 설치 및 실행 또는 딥링크 호출 등의 추가적인 이벤트를 트래킹 할 수가 없습니다. Airbridge 에서는 다음과 같은 설정을 통하여 쉽게 하이브리드 앱에서 인앱 이벤트를 호출할 수 있습니다.
Airbridge.createWebInterface(
webToken: 'YOUR_WEB_TOKEN',
postCommandFunction: (arg) {
return """...""";
});Airbridge.createWebInterface 를 통해서 web interface 를 제어 할 수 있습니다.
아래 연동가이드를 확인 해주세요.
Troubleshooting
Update 2.X.X → 3.X.X
기존에 있던 event 전송 API 가 삭제 되고 아래의 API 로 대체 되었습니다.
static void trackEvent(String category, [ AirbridgeEventOption? option ]) {
event.trackEvent(category, option);
}Flutter 3.X.X migration guide 에서 자세한 내용을 확인하세요.
Bitcode 컴파일 에러
Flutter SDK 3.0.1 이상의 버전으로 iOS 빌드 시 Bitcode 를 지원하지 않아서 아래와 같이 에러가 발생 할 수 있습니다.
ld: XCFrameworkIntermediates/AirBridge/AirBridge.framework/AirBridge(AirBridge-arm64-master.o)' does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE)Flutter SDK 3.0.1 버전 부터 Airbridge iOS SDK 1.28.0 버전 으로 업데이트 되었습니다. Airbridge iOS SDK 는 1.28.0 버전 부터 Bitcode 를 지원하지 않습니다.
해당 에러 발생 시 아래 가이드를 참고 바랍니다.
settings.gradle
Android build 시에 Plugin project ... not found. Please update settings.gradle 에러가 발생하면 android/settings.gradle 파일을 아래와 같이 수정해서 문제를 해결 할 수 있습니다.
include ':app'
def flutterProjectRoot = rootProject.projectDir.parentFile.toPath()
def plugins = new Properties()
def pluginsFile = new File(flutterProjectRoot.toFile(), '.flutter-plugins')
if (pluginsFile.exists()) {
pluginsFile.withReader('UTF-8') { reader -> plugins.load(reader) }
}
plugins.each { name, path ->
def pluginDirectory = flutterProjectRoot.resolve(path).resolve('android').toFile()
include ":$name"
project(":$name").projectDir = pluginDirectory
}Could not find or use auto-linked library...
Airbridge Flutter SDK 는 swift plugin 이고,
Flutter 에는 100% Objective C Project 에서 Swift Plugin 을 사용하면 해당 오류가 발생하는 문제가 있습니다.
File > New > File... > Swift File 을 선택해서 File.swift 파일을 생성하고, Bridge Header 를 생성하는 것으로
문제를 해결할 수 있습니다.
Objective C & Swift Project 및 100% Swift Project 에서는 발생하지 않는 문제입니다.
Update 1.X.X to 2.X.X
- iOS
- AppDelegate 의
AirbridgeFL클래스를AirbridgeFlutter클래스로 변경해주세요.
- Android
- MainApplication 및 MainActivity 의
AirbridgeFL클래스를AirbridgeFlutter클래스로 변경해주세요. - MainActivity 의
processDeeplinkData함수를processDeeplink함수로 변경해주세요.
Updated 8 months ago

